DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v23.2版本了,新版本正式支持.NET8、拥有全新的项目模板等,欢迎下载最新组件体验!
DevExpress技术交流群10:532598169 欢迎一起进群讨论
支持.NET 8
DevExpress Blazor组件现在为最新的.NET 8版本提供了全面支持,如果您打算从.NET(或更早版本)升级现有的Blazor应用程序而不做任何修改,您的应用程序应该可以继续正常运行。
对于那些希望在.NET 8中创建新的Blazor应用程序或更新现有应用程序来利用.NET 8中引入的渲染模式的用户来说,需要启用DevExpress组件的交互性,来解锁Blazor UI库的功能。DevExpress Blazor组件支持三种交互式呈现模式:服务器、WebAssembly和自动。
支持Blazor服务器端渲染(SSR)
.NET 8中引入的静态呈现模式(SSR)允许Blazor在服务器上呈现组件和页面,而不需要套接字连接或WebAssembly文件。虽然大多数DevExpress Blazor组件都是为交互式使用而设计的,但以下组件现在提供了对静态渲染模式的支持:
- Grid和Pivot Grid(在单个页面中显示静态数据)
- Menu和TreeView(显示一个层次结构)
- 等待指示器和加载面板(用于指示流式渲染的进度)
- 表单布局(不包括选项卡和可折叠组)
- 网格布局和堆栈布局
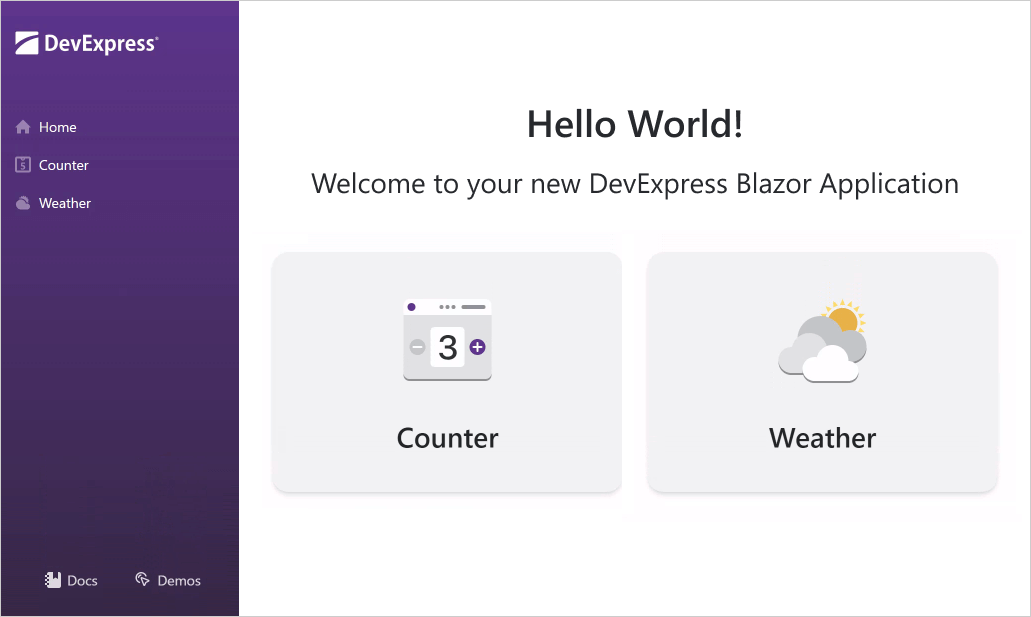
新的项目模板
新的DevExpress Blazor项目模板与.NET 8中引入的项目结构的主要变化是同步的,新的模板现在提供:
- 一个针对.NET 8的静态渲染模式优化的新导航菜单
- 支持可配置的交互呈现模式(Server, WebAssembly, Auto)
- 侧边导航菜单和其他视觉增强的刷新外观
此外新版本的CLI模板现在支持参数,因此您可以指定框架版本和呈现模式。

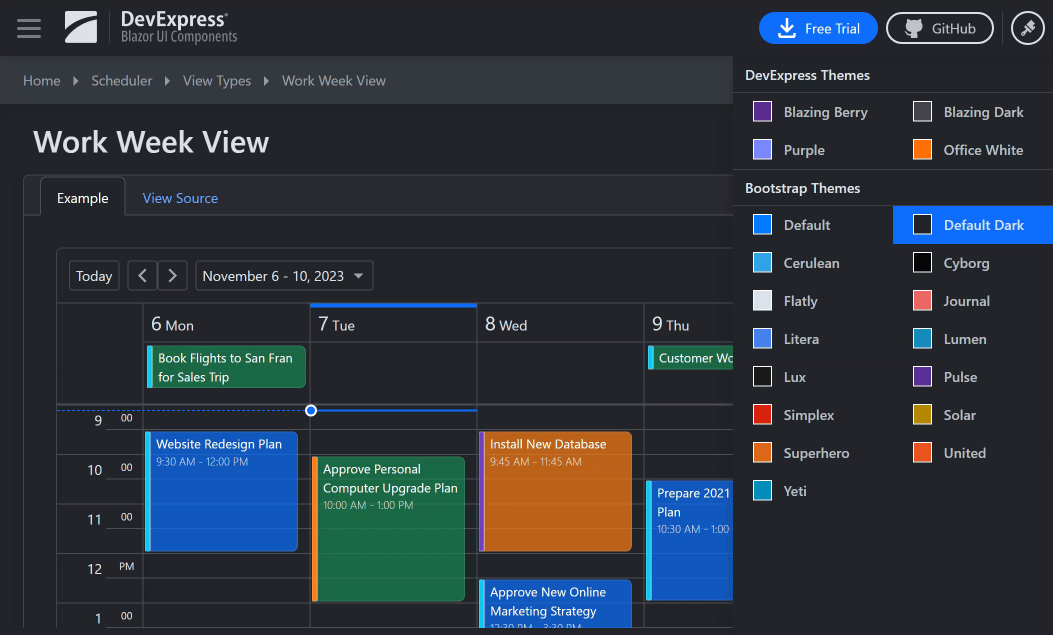
支持Bootstrap v5.3和暗黑模式
DevExpress Blazor组件现在支持Bootstrap v5.3,他们也无缝地集成在这个引导版本中引入的颜色模式功能。
为了探索这个功能,打开在线Blazor演示,并使用主题选择器选择 "Default Dark" 。

您也可以选择一个默认的引导主题与黑暗模式在我们的Project Wizard启用(当创建一个新的Blazor应用程序)。
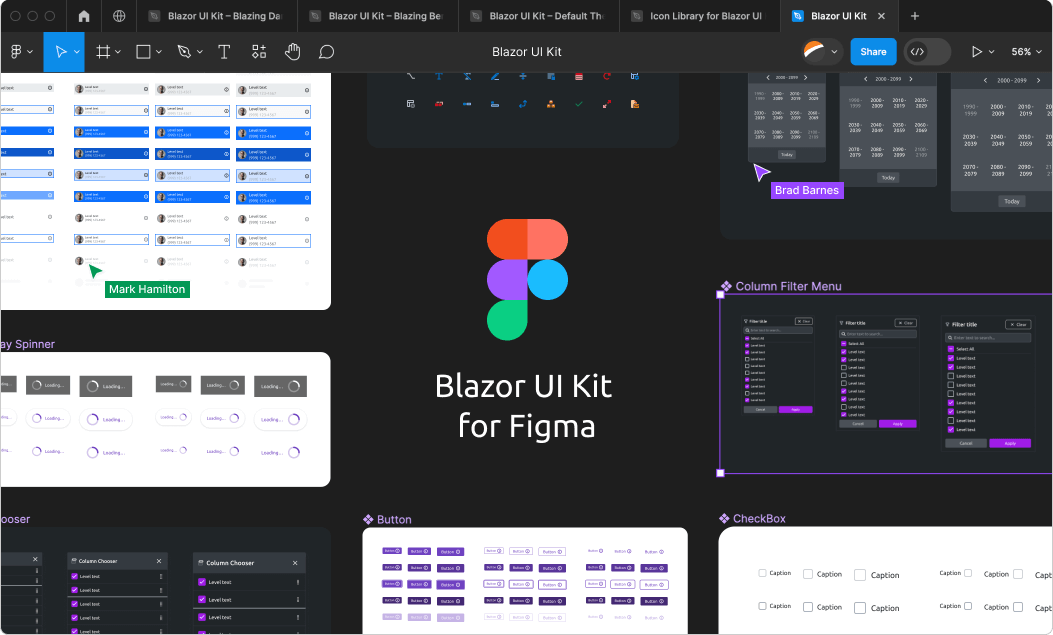
全新的用户界面 - Kit for Figma
全新的Figma UI Kit for Blazor包括准备使用的组件,旨在促进/维护UI一致性和简化复杂的设计过程。如果UI一致性和设计效率对您和您的企业很重要,可以从今天开始使用我们的Figma UI Kit。

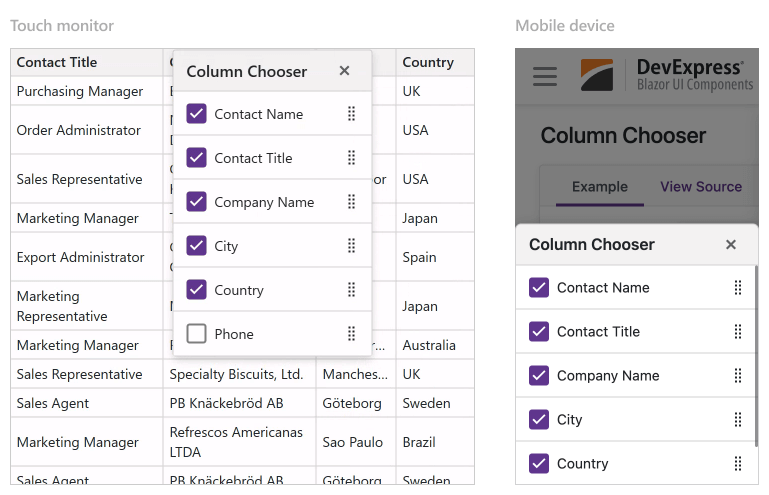
自适应性增强
新版本的自适应性引擎得到了扩展,它现在会评估各种设备和浏览器设置,以确定何时显示适合移动设备的用户界面。这确保了更有效的用户体验,防止移动界面出现在配备触摸显示器和鼠标的系统上。这些与自适应性相关的增强扩展到以下DevExpress Blazor组件:
- 网格(列选择器窗口)
- 日期编辑(日历)
- 弹出窗口
- 菜单(汉堡菜单)
- 工具栏(子菜单)

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4555.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回