今天为大家介绍如何用 DevExpress DXCharts 创建2D面积图。首先将 ChartControl.Diagram 属性放到XYDiagram2D下,然后添加两个 AreaSeries2D 对象到图像的 Diagram.Series集合。这个示例同时显示了如何添加图例(显示序列名称)到图表,示例如下:
<Window x:Class="Area2DChart.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.Series>
<dxc:AreaSeries2D DisplayName="First Series" Transparency="0.5">
<dxc:AreaSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="1" />
<dxc:SeriesPoint Argument="B" Value="3" />
<dxc:SeriesPoint Argument="C" Value="7" />
<dxc:SeriesPoint Argument="D" Value="4" />
</dxc:AreaSeries2D.Points>
</dxc:AreaSeries2D>
<dxc:AreaSeries2D DisplayName="Second Series" Transparency="0.5">
<dxc:AreaSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="2" />
<dxc:SeriesPoint Argument="B" Value="2" />
<dxc:SeriesPoint Argument="C" Value="5" />
<dxc:SeriesPoint Argument="D" Value="4" />
</dxc:AreaSeries2D.Points>
</dxc:AreaSeries2D>
</dxc:XYDiagram2D.Series>
<!--region #SideMarginsEnabled-->
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D >
<dxc:AxisX2D.Range>
<dxc:AxisRange SideMarginsEnabled="True" />
</dxc:AxisX2D.Range>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<!--endregion #SideMarginsEnabled-->
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legend>
<dxc:Legend />
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</Grid>
</Window>
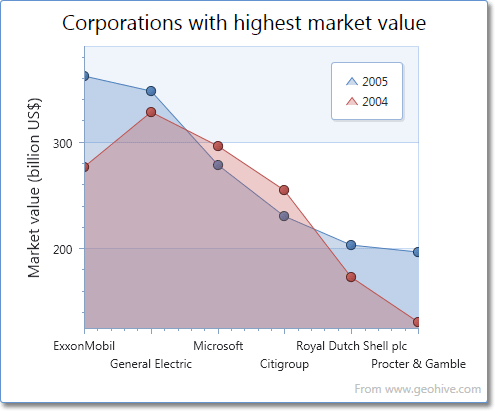
结果如下:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/457.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/457.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回