本文演示如何用 DevExpress DXCharts 创建2D全堆叠条形图和面积图。首先将 ChartControl.Diagram 属性部署到XYDiagram2D下,然后添加两个BarFullStackedSeries2D对象到图像的 Diagram.Series集合。下面的示例同时显示了如何添加图例(显示序列名称)到图表。
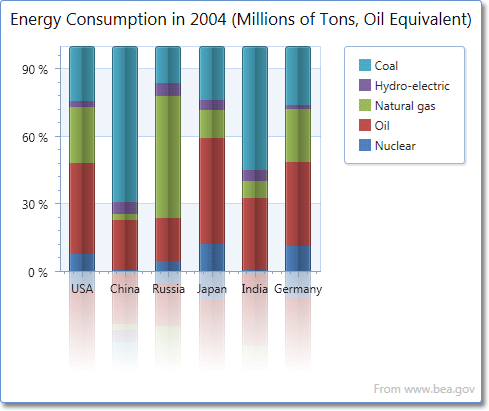
2D全堆叠条形图
示例代码如下:
<Window x:Class="FullStackedBar2DChart.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.Series>
<dxc:BarFullStackedSeries2D DisplayName="First Series">
<dxc:BarFullStackedSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="2" />
<dxc:SeriesPoint Argument="B" Value="2" />
<dxc:SeriesPoint Argument="C" Value="1" />
<dxc:SeriesPoint Argument="D" Value="6" />
</dxc:BarFullStackedSeries2D.Points>
<dxc:BarFullStackedSeries2D.Model>
<dxc:SteelColumnBar2DModel />
</dxc:BarFullStackedSeries2D.Model>
<dxc:BarFullStackedSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0" />
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:BarFullStackedSeries2D.PointOptions>
</dxc:BarFullStackedSeries2D>
<dxc:BarFullStackedSeries2D DisplayName="Second Series">
<dxc:BarFullStackedSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="4" />
<dxc:SeriesPoint Argument="B" Value="3" />
<dxc:SeriesPoint Argument="C" Value="2" />
<dxc:SeriesPoint Argument="D" Value="1" />
</dxc:BarFullStackedSeries2D.Points>
<dxc:BarFullStackedSeries2D.Model>
<dxc:SteelColumnBar2DModel />
</dxc:BarFullStackedSeries2D.Model>
<dxc:BarFullStackedSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0" />
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:BarFullStackedSeries2D.PointOptions>
</dxc:BarFullStackedSeries2D>
</dxc:XYDiagram2D.Series>
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legend>
<dxc:Legend />
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</Grid>
</Window>
效果图:

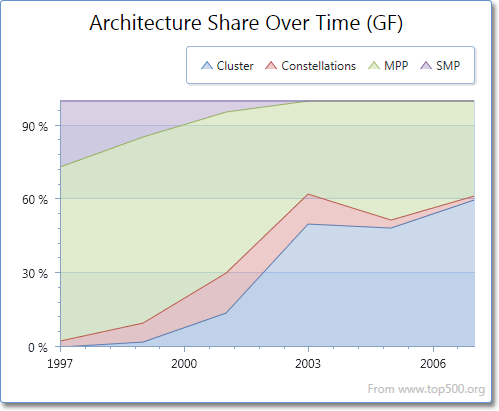
2D全堆叠面积图
添加两个AreaFullStackedSeries2D对象到图像的 Diagram.Series集合。示例代码如下:
<Window x:Class="FullStackedArea2DChart.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.Series>
<dxc:AreaFullStackedSeries2D DisplayName="First Series" Transparency="0.5">
<dxc:AreaFullStackedSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="2" />
<dxc:SeriesPoint Argument="B" Value="2" />
<dxc:SeriesPoint Argument="C" Value="1" />
<dxc:SeriesPoint Argument="D" Value="6" />
</dxc:AreaFullStackedSeries2D.Points>
<!--region #PointOptions-->
<dxc:AreaFullStackedSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="2" />
</dxc:PointOptions.ValueNumericOptions>
<dxc:AreaFullStackedSeries2D.PercentOptions>
<dxc:PercentOptions PercentageAccuracy="3" />
</dxc:AreaFullStackedSeries2D.PercentOptions>
</dxc:PointOptions>
</dxc:AreaFullStackedSeries2D.PointOptions>
<!--endregion #PointOptions-->
</dxc:AreaFullStackedSeries2D>
<dxc:AreaFullStackedSeries2D DisplayName="Second Series" Transparency="0.5">
<dxc:AreaFullStackedSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="4" />
<dxc:SeriesPoint Argument="B" Value="3" />
<dxc:SeriesPoint Argument="C" Value="2" />
<dxc:SeriesPoint Argument="D" Value="1" />
</dxc:AreaFullStackedSeries2D.Points>
<!--region #PointOptions2-->
<dxc:AreaFullStackedSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="2" />
</dxc:PointOptions.ValueNumericOptions>
<dxc:AreaFullStackedSeries2D.PercentOptions>
<dxc:PercentOptions PercentageAccuracy="3" />
</dxc:AreaFullStackedSeries2D.PercentOptions>
</dxc:PointOptions>
</dxc:AreaFullStackedSeries2D.PointOptions>
<!--endregion #PointOptions2-->
</dxc:AreaFullStackedSeries2D>
</dxc:XYDiagram2D.Series>
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D Range="SideMarginsEnabled=False" />
</dxc:XYDiagram2D.AxisX>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D Range="SideMarginsEnabled=False" GridSpacing="0.25" />
</dxc:XYDiagram2D.AxisY>
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legend>
<dxc:Legend />
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</Grid>
</Window>
效果图:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/463.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/463.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回