DevExpress WinForms垂直&属性网格组件旨在提供UI灵活性,它允许用户显示数据集中的单个行或在其90度倒置网格容器中显示多行数据集。另外,用户可以把它用作一个属性网格,就像在Visual Studio IDE中那样。
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群10:532598169 欢迎一起进群讨论
极限垂直网格
当用户准备创建一个完全可定制的UI时,DevExpress WinForms垂直网格可以提供由用户根据需要配置的UI、允许在飞行中保持更改的UI,垂直网格控件使您和您的最终用户能够以最有效的方式组织信息并在屏幕上呈现信息。
垂直网格的高级功能包括:
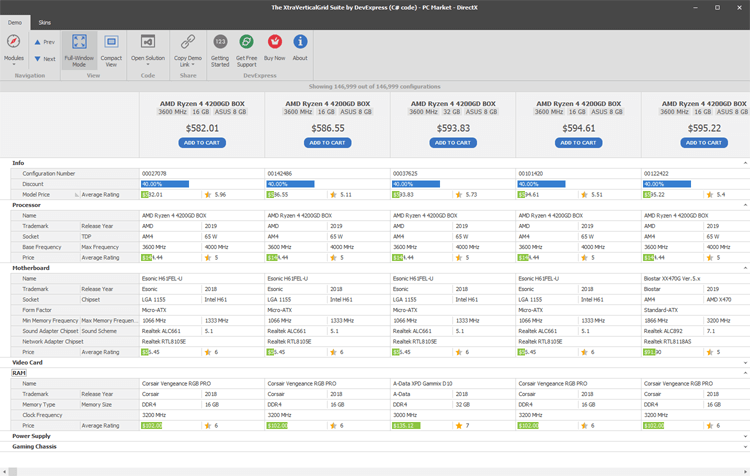
- DirectX渲染和优化的数据加载
- 支持所有主要数据源
- 无限的UI/UX定制
- 高速数据排序和过滤
- 并排记录比较
- 数据编辑、输入验证、值格式化
- 所见即所得打印和导出到Excel、Word、PDF
- 属性网格模式

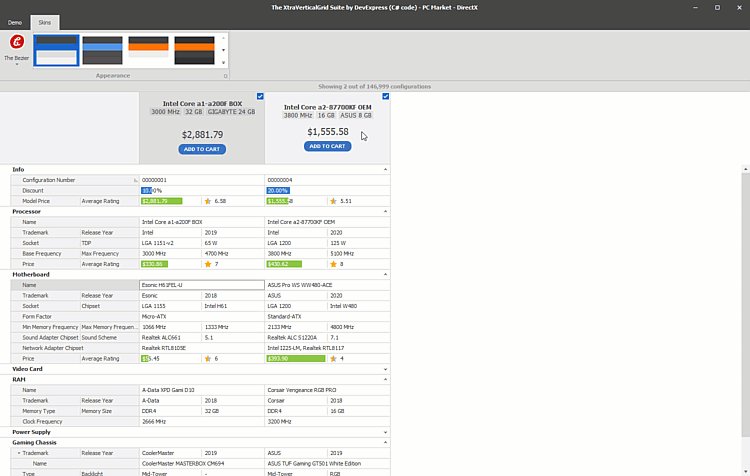
数据显示
- 带状布局
带状布局显示控件中的单个记录,用户可以通过网格的水平滚动条浏览底层数据集中的记录。如果有更多的字段可以垂直放入垂直网格的区域,布局将被包裹到另一个“列”中。 - 多记录布局
多记录布局从左到右垂直显示和排列记录,并带有单个标题(标题)列。 - 树形显示模式
由于单个行可以容纳一组子行,因此可以使用树形UI来轻松地表示数据,其中父行可以展开/折叠,以便显示/隐藏关联的子行。 - 类别
通过使用类别用户可以将行排列到单独的组中,以提高可读性和更有效的数据输入。最终用户可以根据需要展开/折叠类别行,如果您的应用程序需要运行时自定义,可以允许用户创建新的类别并根据需要重新排列它们。

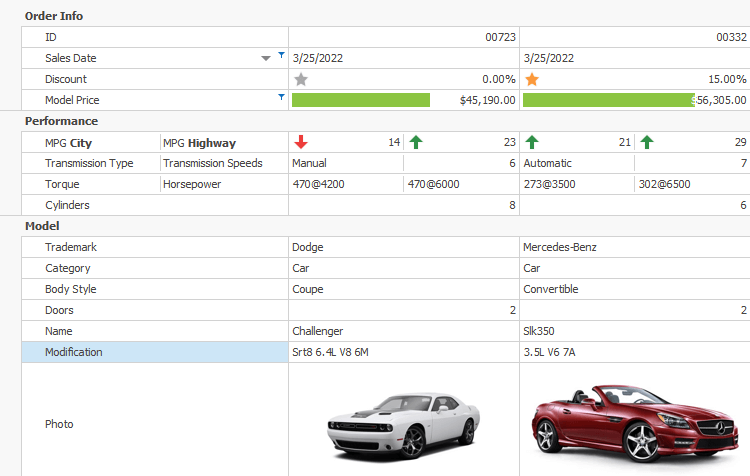
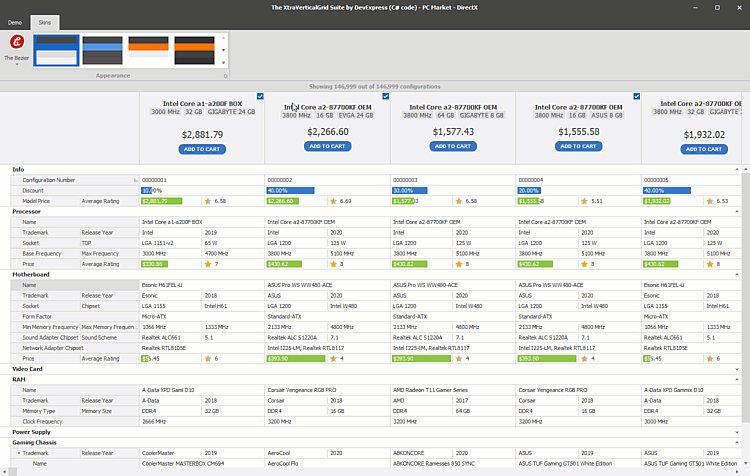
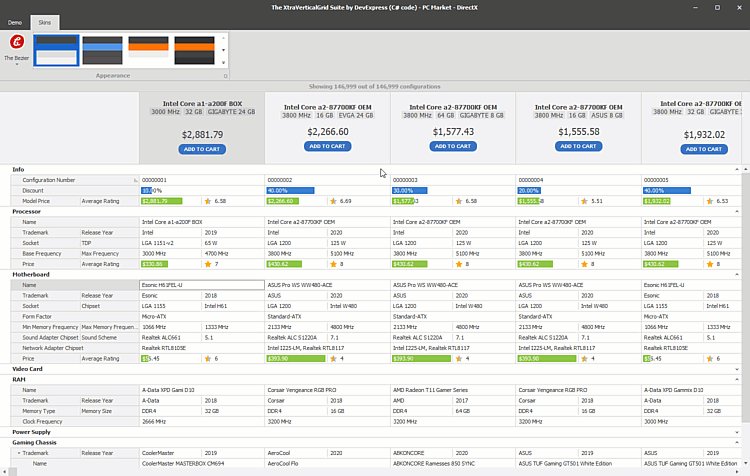
并排比较记录
提供每个人都熟悉的体验
用户可以轻松地配置垂直网格控件,来允许最终用户并排比较单个记录,暂时隐藏其他记录。要比较单个记录,只需右键单击记录的标题并选择 "Add to Comparison" (或使用复选框选择记录)。当所有需要的记录都被选中时,再次调用上下文菜单并选择“Show Comparison”。

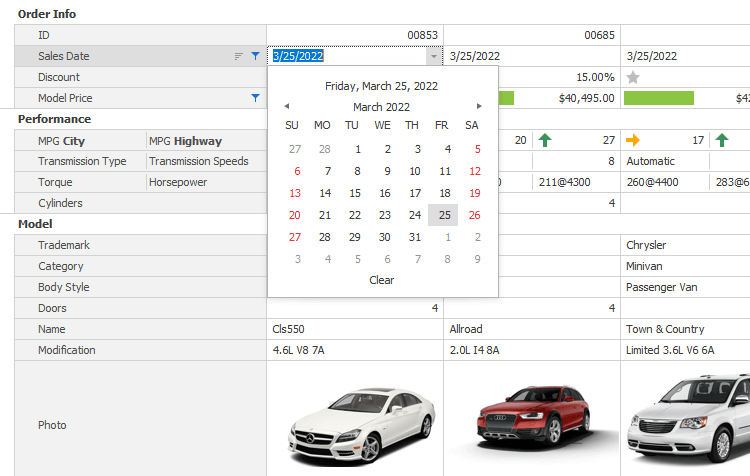
数据编辑 & 输入验证
CRUD操作变得容易
DevExpress WinForms附带了几十个数据编辑器,可以很容易地嵌入到单个网格单元格中。它的高级功能包括:
- 多编辑器行
多编辑器行是优化使用屏幕实际空间的好方法,这些行可以显示多个单元格,即可以显示来自多个绑定数据字段的数据。 - 输入验证和错误指示
使用内置的数据验证支持,您可以控制输入数据的方式。如果某个值违反了您指定的限制,则显示错误指示符,还可以为单个单元格和/或记录实现验证规则。 - 掩码和值格式
实现受限的数据输入和格式化的数据输出。 - 受Excel启发的条件格式
DevExpress WinForms条件格式引擎,您的应用程序可以根据指定的标准轻松突出显示单元格或列,而无需编写一行代码。单元格和列可以使用动画数据条、图标和预定义的颜色比例来突出显示。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4678.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回