DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
本文中包含了DevExtreme v25.1官方发布的当前/预计的开发计划,请注意此信息仅供参考,并不代表Developer Express Inc.的约束性承诺,下一个版本更新预计将在6月份更新,敬请期待~

安装
如果您拥有一个激活的Universal或DXperience授权,可以通过DevExpress DownloadManager或适当的NuGet 包下载我们的EAP构建。
要开始使用DevExtreme v25.1 EAP构建,只需安装目标框架相关的NPM包(标记为25.1-next tag),使用以下命令中的一个继续:
npm install devextreme@25.1-next --save-exact
npm install devextreme-angular@25.1-next --save-exact // Angular installation
npm install devextreme-react@25.1-next --save-exact // React installation
npm install devextreme-vue@25.1-next --save-exact // Vue installation
早期访问和CTP构建仅用于早期测试目的,不准备用于生产使用。此版本可以与DevExpress产品的其他主要版本并排安装,请在安装Early Access和CTP版本之前备份您的项目和其他重要数据。
Early Access Preview构建被认为是预发布软件,您将在浏览器控制台中看到W0022错误。
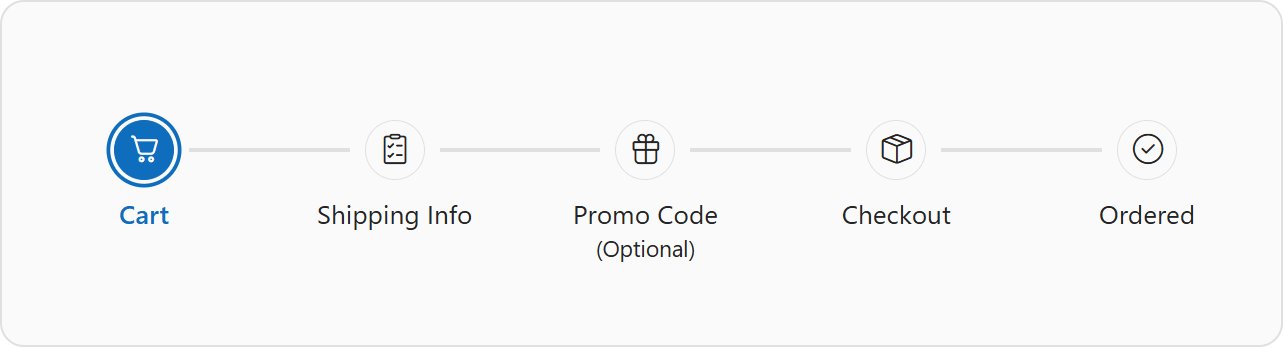
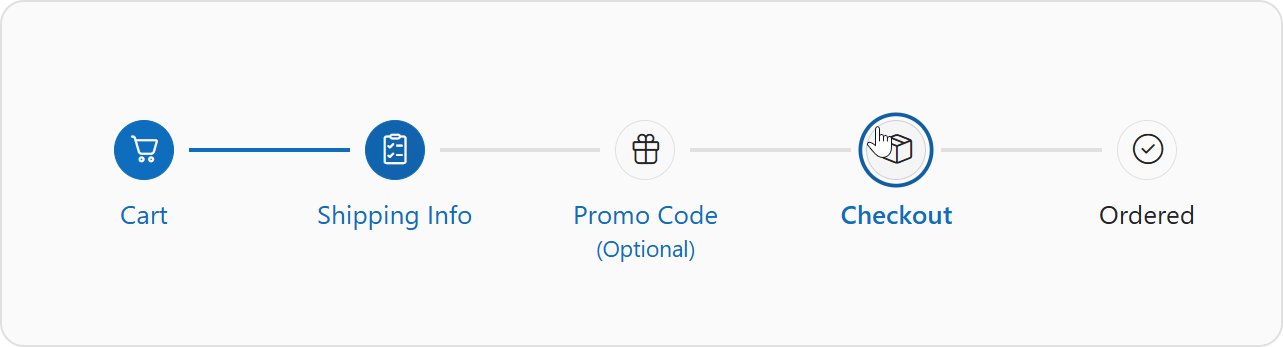
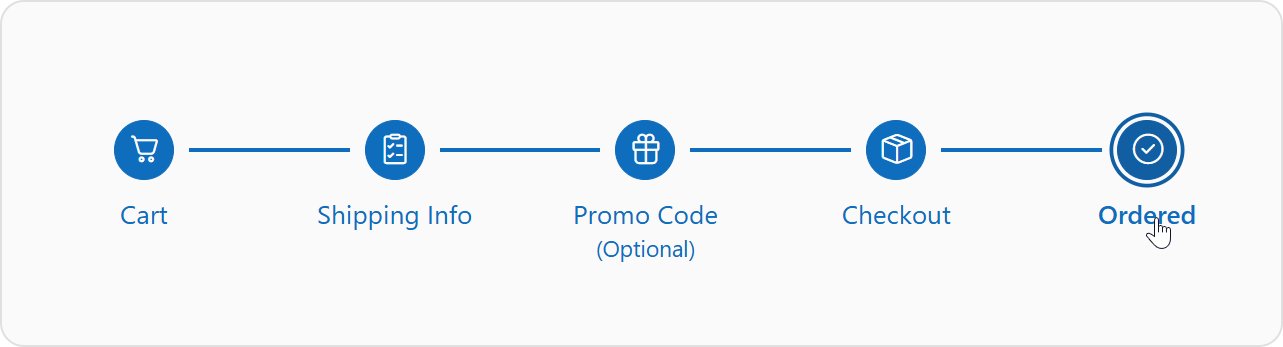
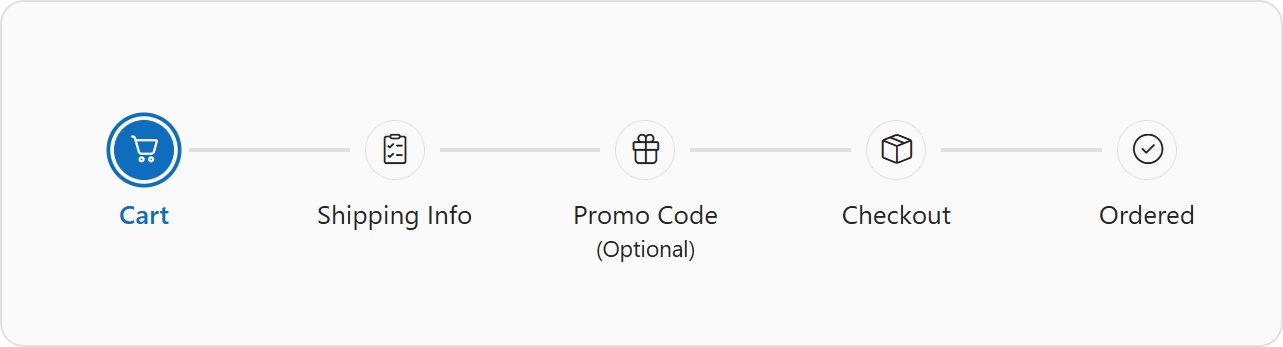
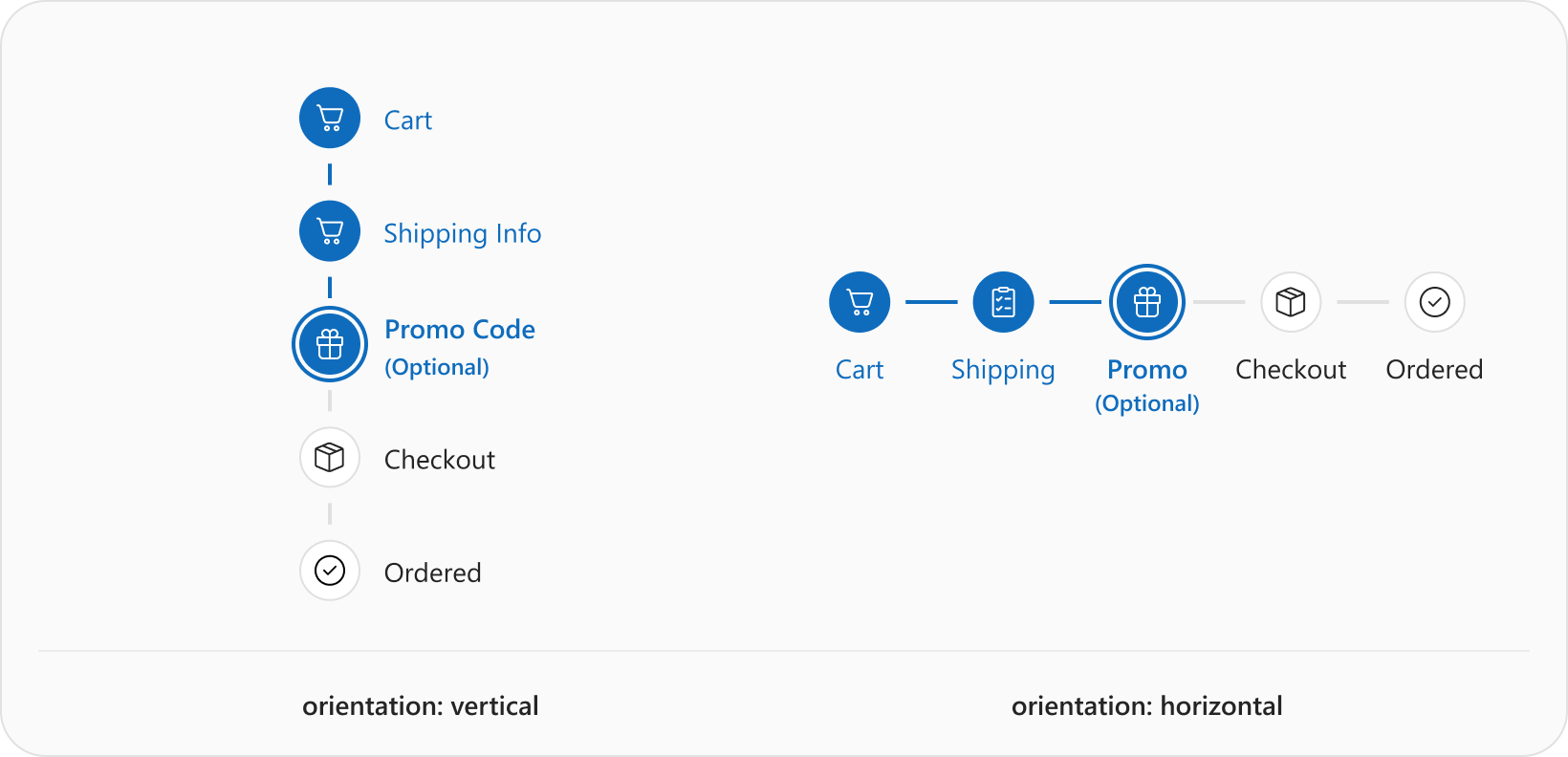
全新的Stepper组件
早期预览版包含一个全新的Stepper UI组件,DevExtreme Stepper显示进度,用户通过一个序列移动。它非常适合多步骤过程,例如填充表单、登录或应用程序向导。

DevExtreme Stepper支持以下功能/选项:
- 数据源集成
- 水平或垂直布局
- 导航模式(按顺序步进或跳过)
- 预先确定的步骤
- 步骤指示器的自定义图标或文本
- 步骤标题
- 可视化步骤验证
- 可选和禁用的步骤
- 键盘导航
- 国际化(从右到左)
可以使用方向属性指定Stepper是水平的还是垂直的,使用线性属性将导航模式更改为线性或非线性,使用selectedIndex选项按索引预先选择项,selectOnFocus选项确定在通过键盘聚焦时是否自动选择项目。

您可以使用以下设置自定义每个步骤:
- icon: 在步骤指示器内设置一个图标。
- text: 在步骤指示符中合并文本。
- title: 在步骤旁边放置标题。
- isValid: 直观地指示验证状态。
- optional: 可视化标记为可选的。
- disabled: 禁用步骤。
- hint: 添加浏览器内提示。
如果使用Angular来评估/测试EAP,建议使用新的配置组件:
<dx-stepper> <dxi-stepper-item text="1"></dxi-stepper-item> <dxi-stepper-item text="2" [optional]="true" ></dxi-stepper-item> <dxi-stepper-item icon="gift"></dxi-stepper-item> </dx-stepper>
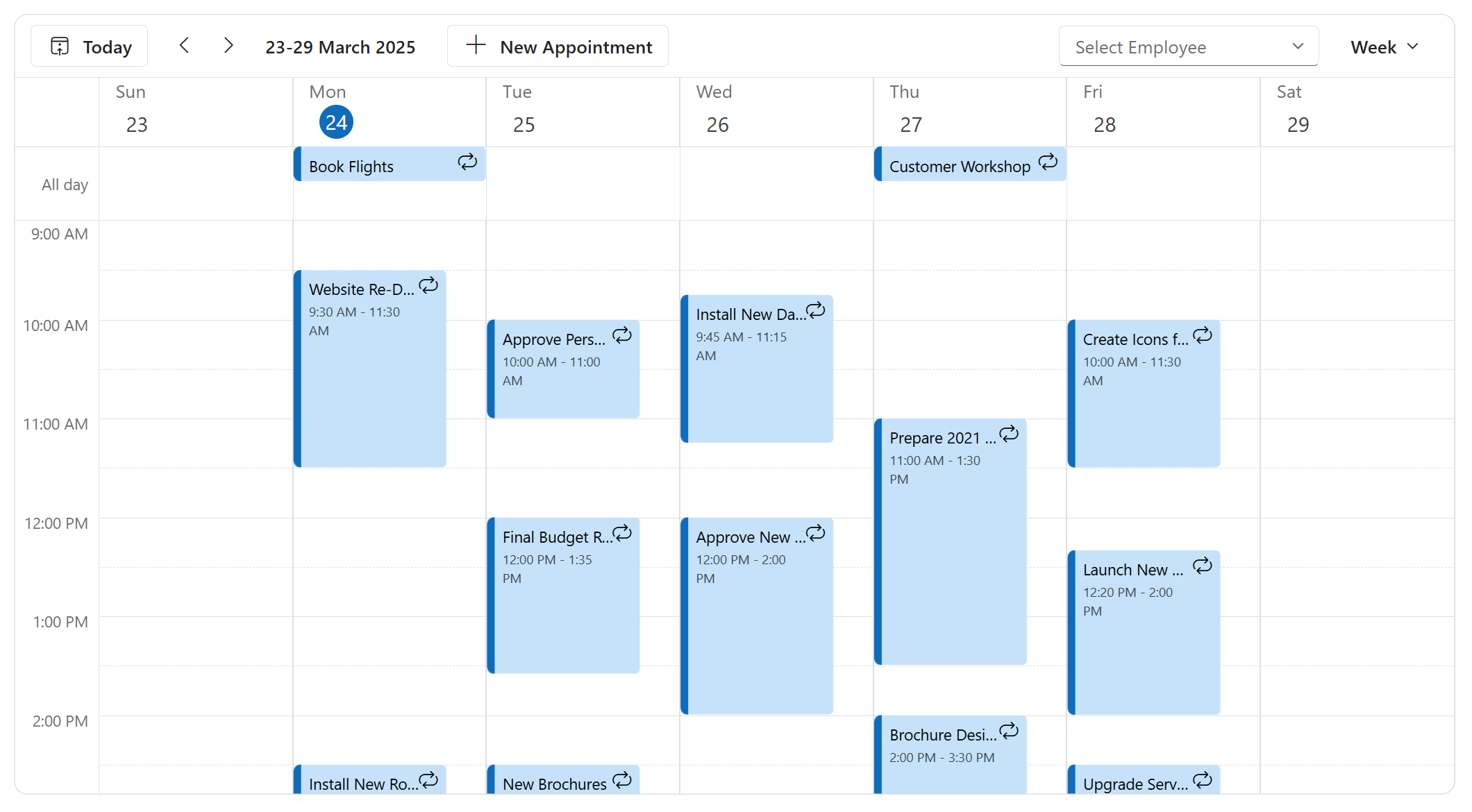
Scheduler – 工具栏自定义
这个EAP版本为DevExtreme Scheduler引入一个可自定义的工具栏(可用于Angular、React、jQuery和Vue),这个新功能可用于向内置工具栏添加自定义项,如Today按钮、新的约会按钮或自定义资源选择器。

指定工具栏属性来包含所需的项,您可以设置每个项目的location(很像独立工具栏),对于DevExtreme组件,指定associatedoptions,要引入独特的元素,请使用自定义模板。
$('#scheduler').dxScheduler({
// ...
toolbar: {
items: [
// DevExtreme components: dxButton
{
location: 'before',
locateInMenu: 'auto',
widget: 'dxButton',
options: {
text: 'Today',
stylingMode: 'outlined',
type: 'normal',
onClick() {
scheduler.option('currentDate', new Date());
},
},
},
// Predefined toolbar's elements
'dateNavigator',
// Custom element
{
template: '<div>Custom Item</div>',
},
]
}
});
预定义项包括“dateNavigator”和“viewSwitcher”,如果没有显式指toolbar,则屏幕上显示具有这两个项目的默认工具栏。
您还可以切换“dateNavigator”中使用的按钮顺序,并决定在屏幕上显示哪些按钮。
toolbar: {
items: [
{
location: 'before',
name: 'dateNavigator',
options: {
items: ['dateInterval', 'prev', 'next'],
},
},
]
}
如果使用Angular来测试EAP,您必须在使用工具栏项时使用新的配置组件:
<dxo-scheduler-toolbar> <dxi-scheduler-toolbar-item name="dateNavigator" location="before"[options]
="{items: ['dateInterval', 'prev', 'next']}"> </dxi-scheduler-toolbar-item> </dxo-scheduler-toolbar>
更多产品资讯及授权,欢迎来电咨询:023-68661681
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5165.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回