DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。

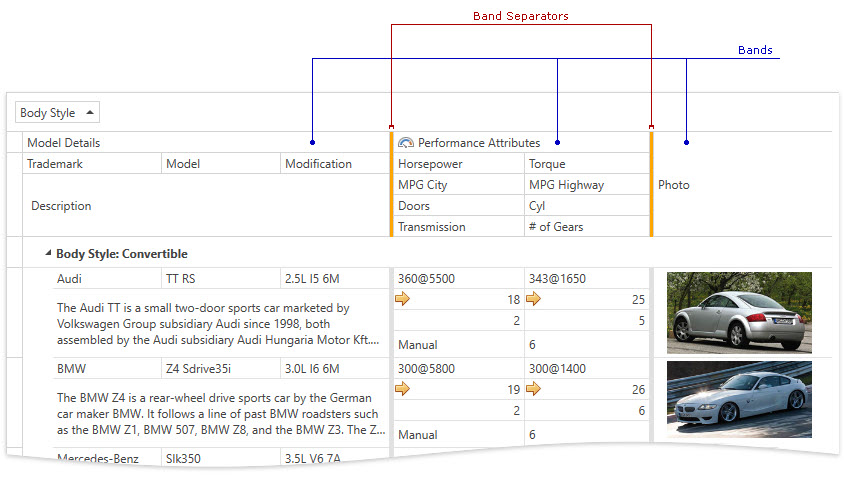
本文将为大家介绍如何使用DevExpress WPF GridControl中的Bands分隔符,欢迎下载最新版组件体验!GridControl允许您显示Bands分隔符——bands之间的垂直线。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
启用分隔符
要显示分隔符,请使用以下属性指定分隔符的宽度:
- TableView.BandSeparatorWidth / TreeListView.BandSeparatorWidth:允许您指定放置在当前视图中的bands的分隔符宽度。
- BandBase.BandSeparatorWidth:允许您设置当前band内的band之间的分隔符宽度。
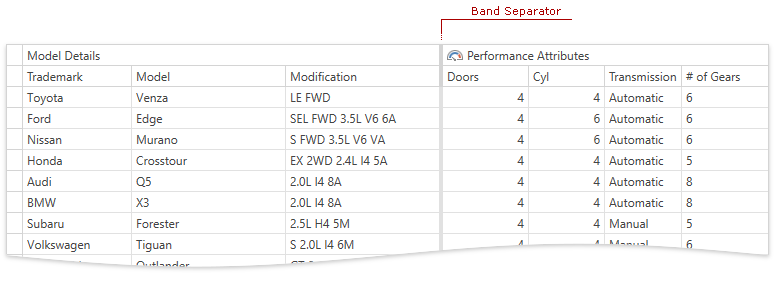
下面的代码示例展示了如何在TableView中显示band之间的分隔符:

XAML
<dxg:GridControl> <dxg:GridControl.Bands> <dxg:GridControlBand Header="Model Details"> <dxg:GridColumn FieldName="Trademark.Name" Header="Trademark" /> <dxg:GridColumn FieldName="Name" Header="Model" /> <dxg:GridColumn FieldName="Modification" /> </dxg:GridControlBand> <dxg:GridControlBand Header="Performance Attributes"> <dxg:GridColumn FieldName="Doors" /> <dxg:GridColumn FieldName="Cylinders" Header="Cyl" /> <dxg:GridColumn FieldName="TransmissionType.Name" Header="Transmission" /> <dxg:GridColumn FieldName="TransmissionSpeeds" Header="# of Gears" /> </dxg:GridControlBand> </dxg:GridControl.Bands> <dxg:GridControl.View> <dxg:TableView BandSeparatorWidth="3" /> </dxg:GridControl.View> </dxg:GridControl>
自定义分隔符
您可以使用以下属性自定义分隔符的颜色:
- TableView.BandCellSeparatorColor / TreeListView.BandCellSeparatorColor / BandBase.BandCellSeparatorColor:允许您设置带分隔符的颜色。
- TableView.BandHeaderSeparatorColor / TreeListView.BandHeaderSeparatorColor / BandBase.BandHeaderSeparatorColor:允许您设置标题band分隔符的颜色。
注意:如果BandHeaderSeparatorColor属性未指定,则BandCellSeparatorColor属性适用于整个band分隔符(包括标题)。
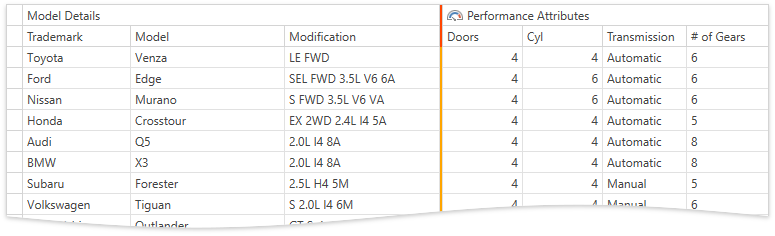
下面的代码示例展示了如何为标题和单元格band分隔符指定不同的颜色:

XAML
<dxg:GridControl> <dxg:GridControl.Bands> <!-- --> </dxg:GridControl.Bands> <dxg:GridControl.View> <dxg:TableView BandSeparatorWidth="3" BandHeaderSeparatorColor="OrangeRed" BandCellSeparatorColor="Orange"> </dxg:TableView> </dxg:GridControl.View> </dxg:GridControl>
嵌套Bands
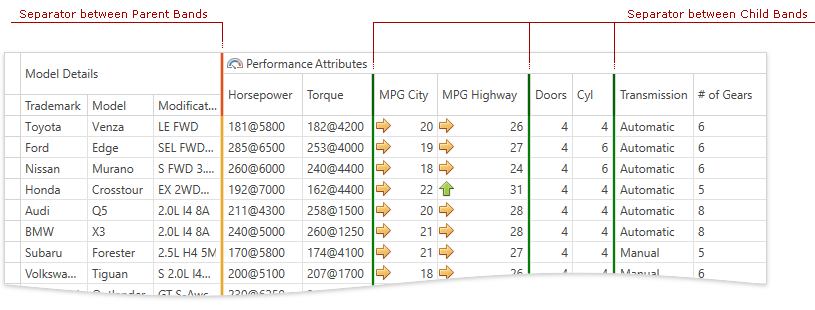
当使用嵌套Bands时,您可以为子bands和父bands显示不同的分隔符:

XAML
<dxg:GridControl> <dxg:GridControl.Bands> <dxg:GridControlBand Header="Model Details"> <!-- --> </dxg:GridControlBand> <dxg:GridControlBand Header="Performance Attributes" BandSeparatorWidth="3" BandHeaderSeparatorColor="DarkGreen" BandCellSeparatorColor="Green"> <dxg:GridControlBand.Bands> <dxg:GridControlBand OverlayHeaderByChildren="True"> <dxg:GridColumn FieldName="Horsepower" /> <dxg:GridColumn FieldName="Torque" /> </dxg:GridControlBand> <!-- --> </dxg:GridControlBand.Bands> </dxg:GridControlBand> </dxg:GridControl.Bands> <dxg:GridControl.View> <dxg:TableView BandSeparatorWidth="3" BandHeaderSeparatorColor="OrangeRed" BandCellSeparatorColor="Orange" /> </dxg:GridControl.View> </dxg:GridControl>
更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5186.html
相关产品: DevExpress WPF Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回