DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在本教程中,您将看到如何将GridView数据布局切换到Tile(平铺)视图,它使用Windows 10样式的Tile显示信息。您将学习Tile模板配置的基础知识,例如添加数据绑定和未绑定元素并在模板中定位它们。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
开始
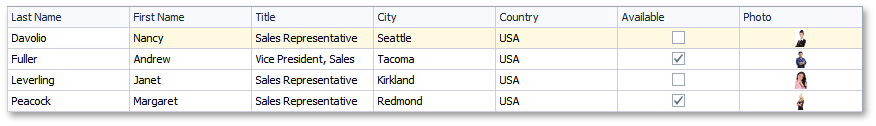
从已经将网格控件绑定到数据源的现有项目开始,数据库包含员工信息,包括他们的姓和名、位置、头衔和照片。

切换到Tile(平铺)视图格式
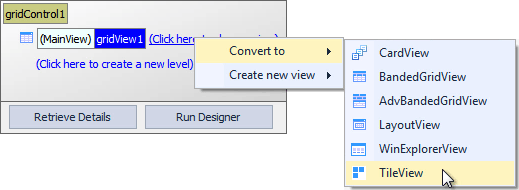
使用Windows 10样式的磁贴显示相同的数据,使用DevExpress WinForms GridControl的Level设计器将视图更改为平铺视图。

如果您立即启动应用程序,将看到空的磁贴。每个数据行都自动生成了一个Tile,但是其中没有显示字段值。

更改Tile大小
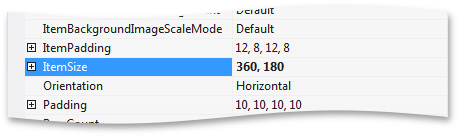
回到设计时,在向Tile添加数据之前,使用TileViewItemOptions.ItemSize更改它们的大小。

自定义Tile模板
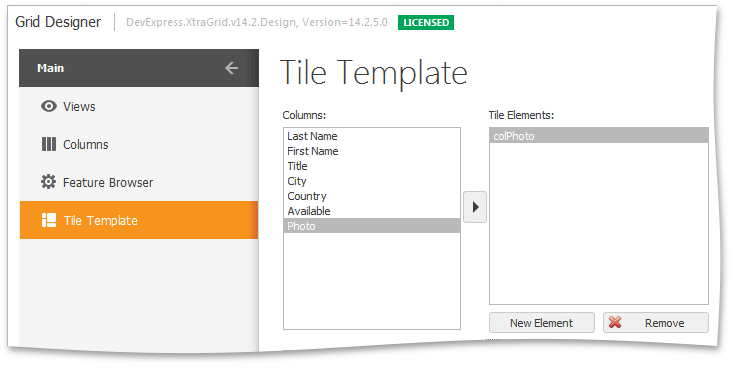
运行网格控件的设计器并切换到Tile Template页面,左侧的列表显示转换前GridView中的所有列。
- 添加和定位绑定元素
选择Photo列并单击右箭头按钮创建一个新的平铺元素。

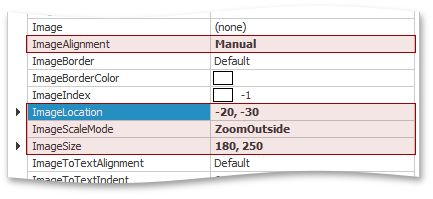
初始化它的属性来设置图像在tile中的正确排列,设置TileItemElement.ImageAlignment为TileItemContentAlignment.Manual,然后增加TileItemElement.ImageSize,设置TileItemElement.ImageScaleMode为TileItemImageScaleMode.ZoomOutside,最后设置TileItemElement.ImageLocation。

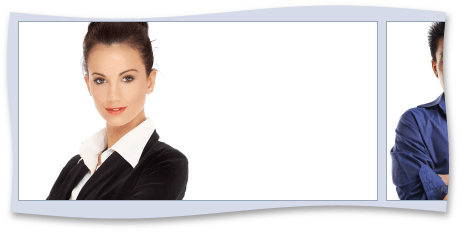
预览部分显示图像边界,图像将会移出tile的区域,从而创造一个好看的效果。

运行应用程序来查看结果,实际照片显示在磁贴中。

- 添加和定位未绑定元素
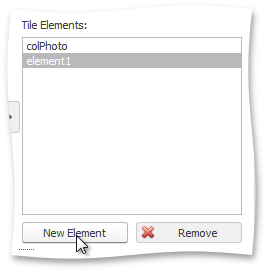
返回设计器并单击New Element按钮来创建未绑定的元素。

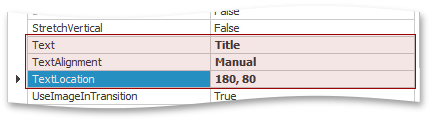
设置其TileItemElement.Text为Title,TileItemElement.TextAlignment为TileItemContentAlignment.Manual,并指定其位置(以像素为单位)。

启动应用程序来查看结果。

在下一篇教程中,您将通过添加更多字段和自定义外观设置来继续使用该模板。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5278.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回