DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress JS & ASP.NET Core v24.2已全新发布,新版本新增全新的分页组件、增强DataGrid功能等,欢迎下载最新版组件体验!
DevExpress技术交流群11:749942875 欢迎一起进群讨论
全新的分页组件
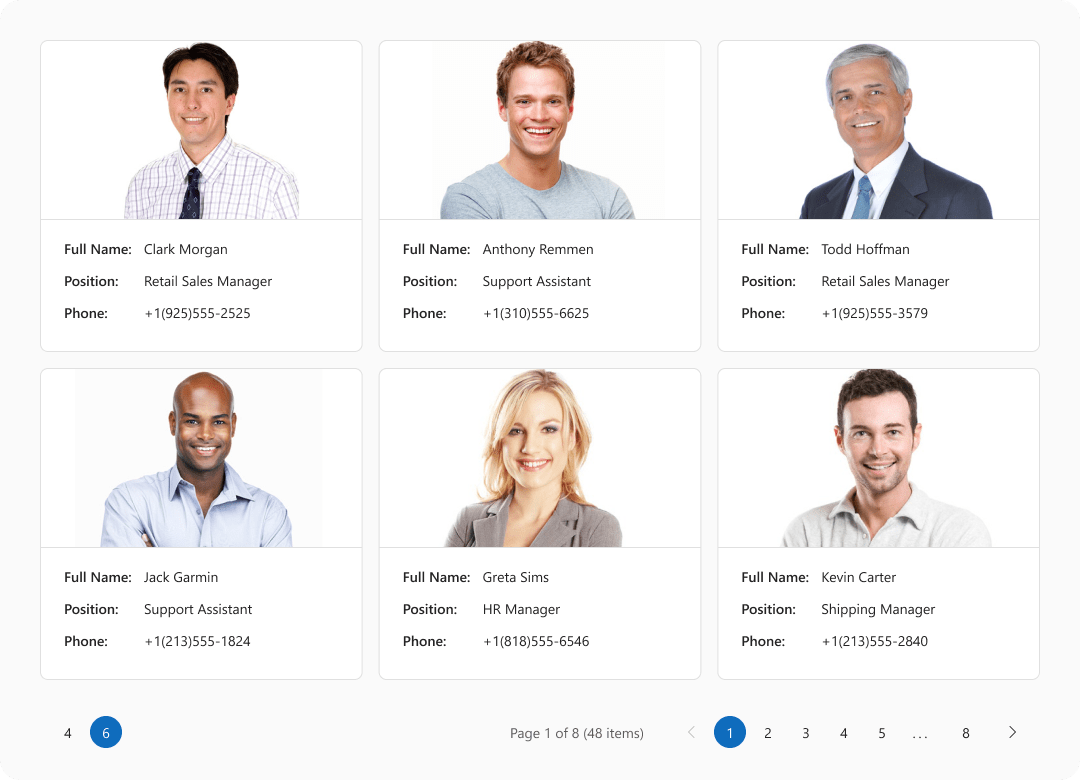
v24.2附带了一个新的分页UI组件。

主要特性/功能包括:
- 页面导航器:控制各个页面之间的移动,您可以根据需求显示/隐藏导航按钮。
- 页面大小选择器:控制每页上显示的记录数量,您可以将allowedPageSizes属性设置为指定可用页面大小的数字数组。
- 页面信息:显示当前页数和总记录数,您可以指定pageIndex 来设置初始打开的页面。
- 响应式设计:组件根据可用的屏幕尺寸调整其布局,支持完整、紧凑和自适应模式。
- 支持从右到左。
- 可访问性和键盘导航支持:完全访问集成键盘导航支持。
DataGrid & TreeList
Sticky列
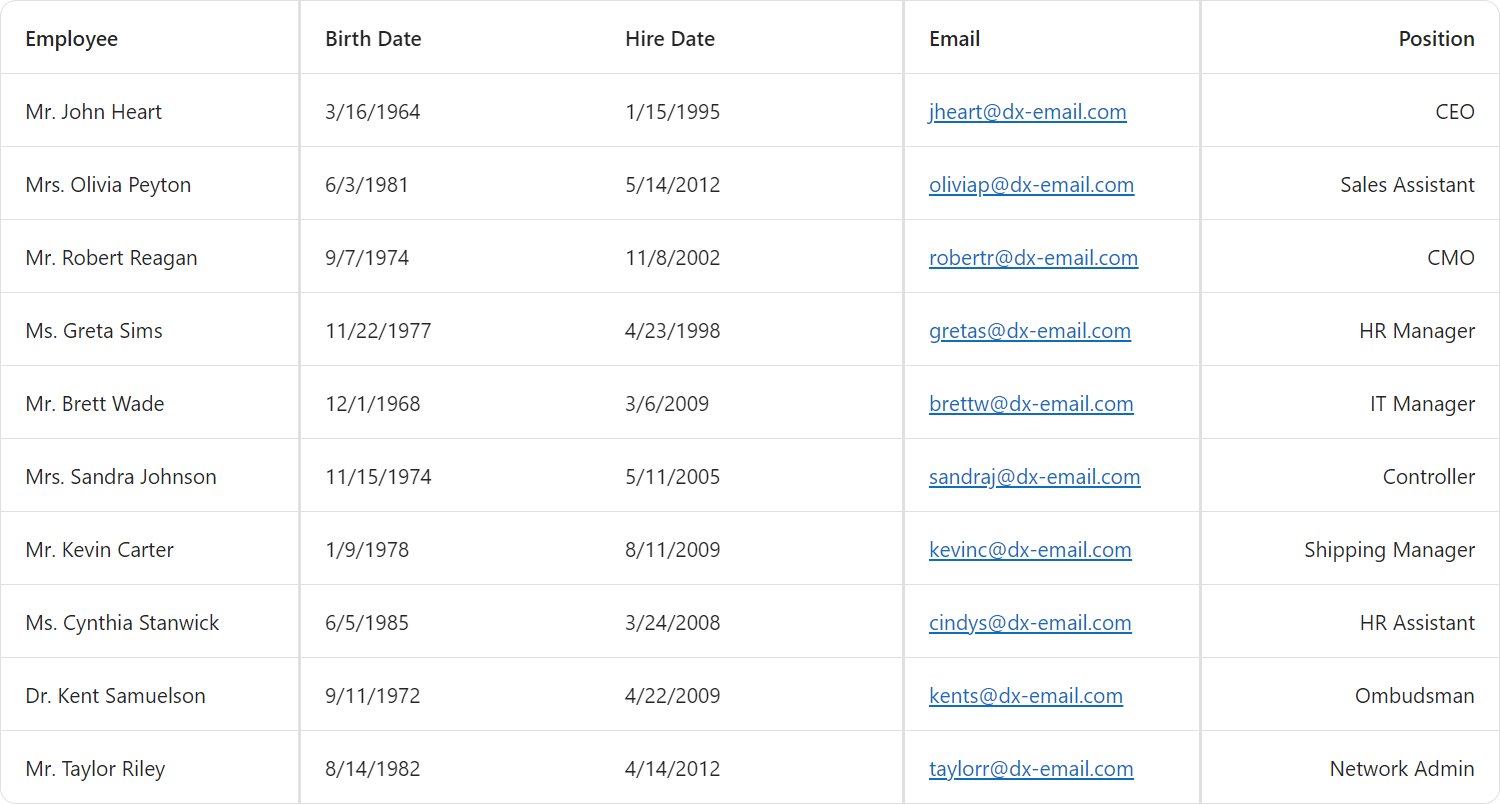
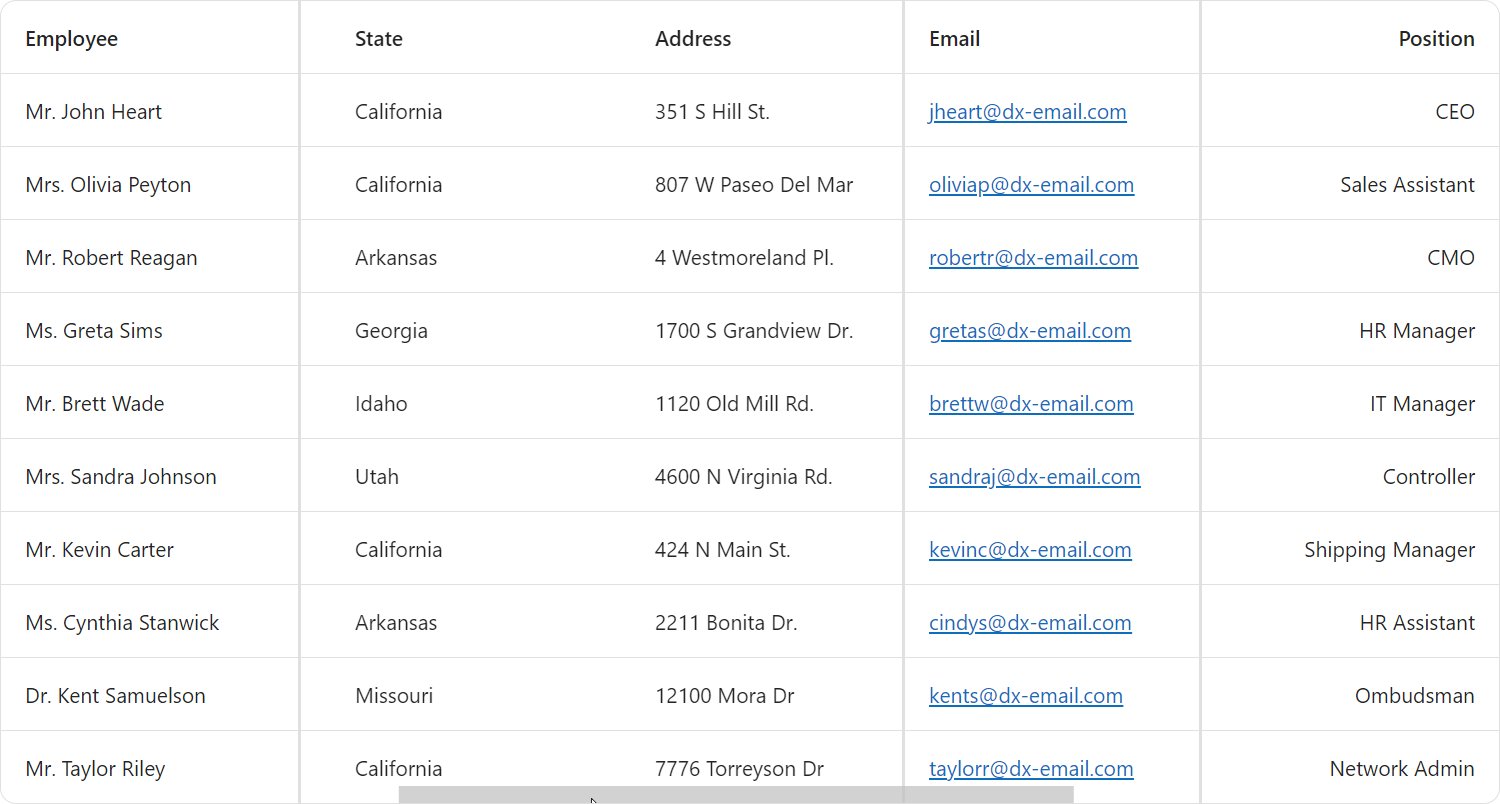
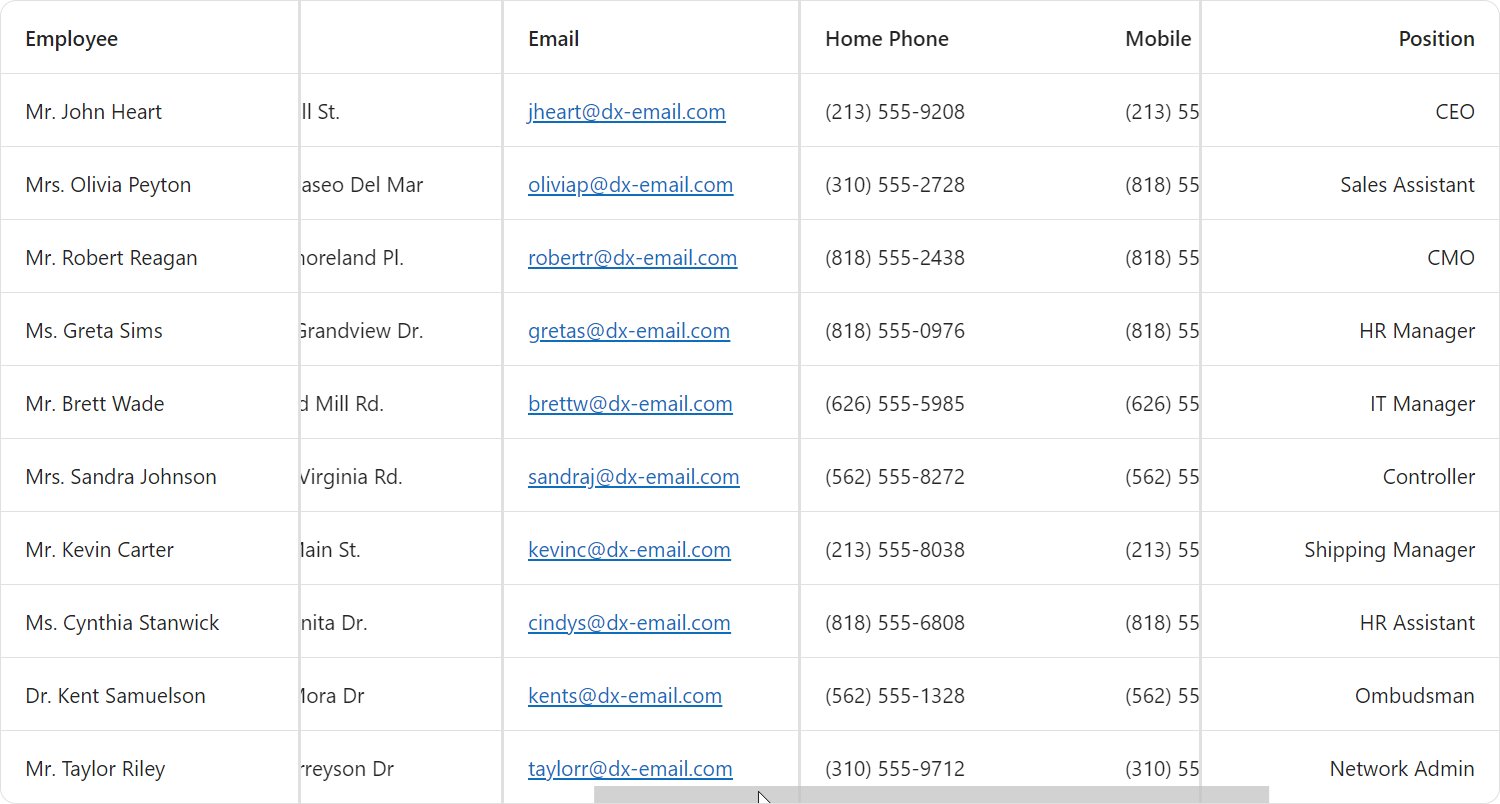
DevExtreme DataGrid和TreeList都提供了固定列支持(允许您将列固定到表格的边缘)。
在先进的CSS定位工具出现之前,DevExtreme固定列设置使用两个单独的表。在v24.2中,官方彻底改变了这种机制:固定列现在集成到主表中。
这次更新还为fixedPosition属性引入了一个新值:sticky。Sticky列最初表现为常规列,当水平滚动时,它们会附着在表格的左右边缘,这通过始终保持关键信息可见来增强可用性。

用于固定列的上下文菜单现在包含用于各种固定位置的图标。

UI/UX & API
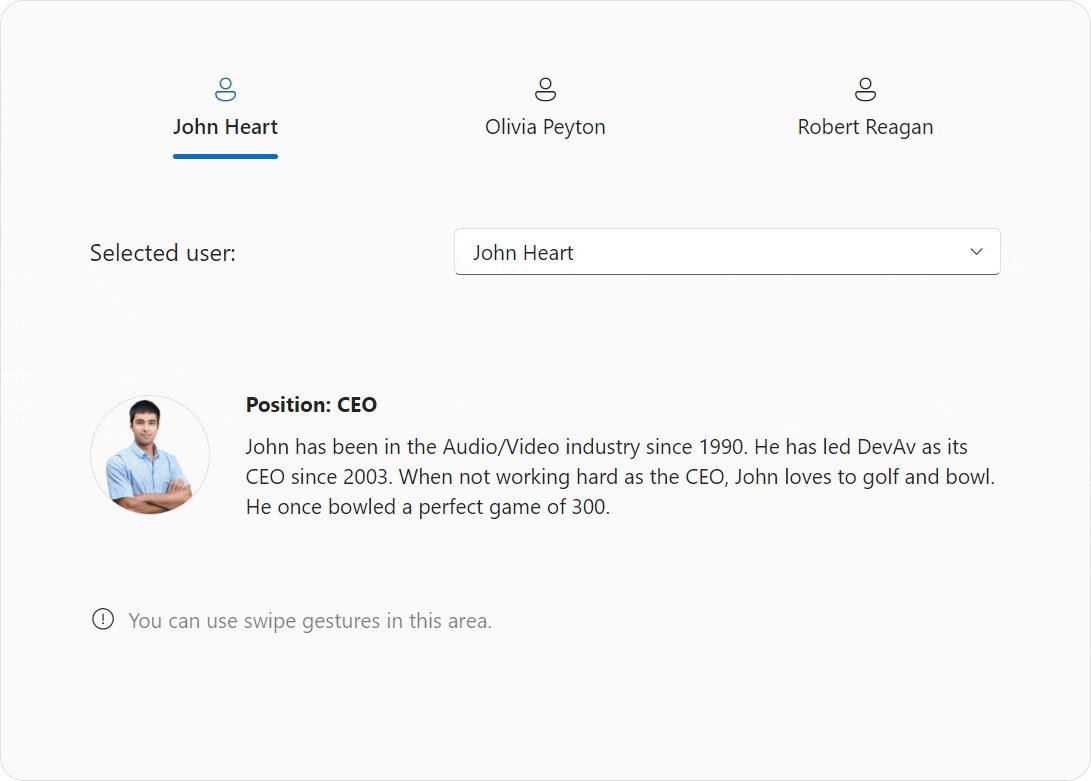
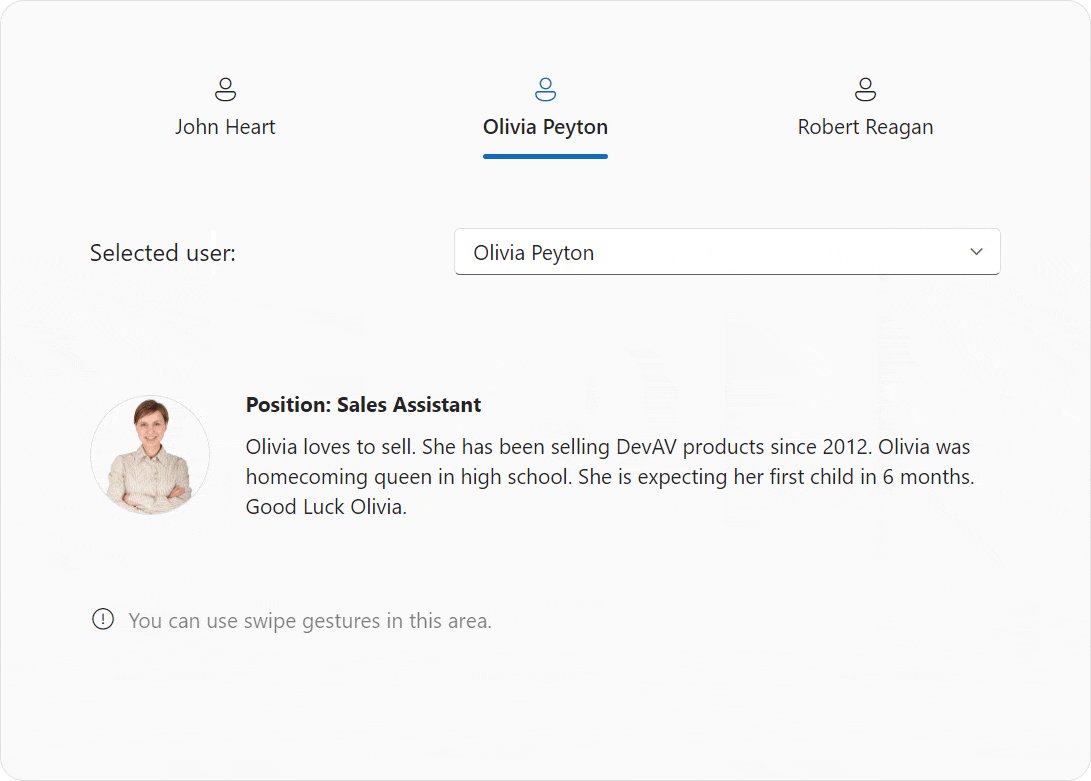
Tabs/TabPanel/List - onSelectionChanging事件
DevExtreme Tabs、TabPanel和List有一个共同的特性:可选择项。
目前这些组件包括onSelectionChanged事件,一旦选择完成并且selectedItems选项更新,该事件就会触发。

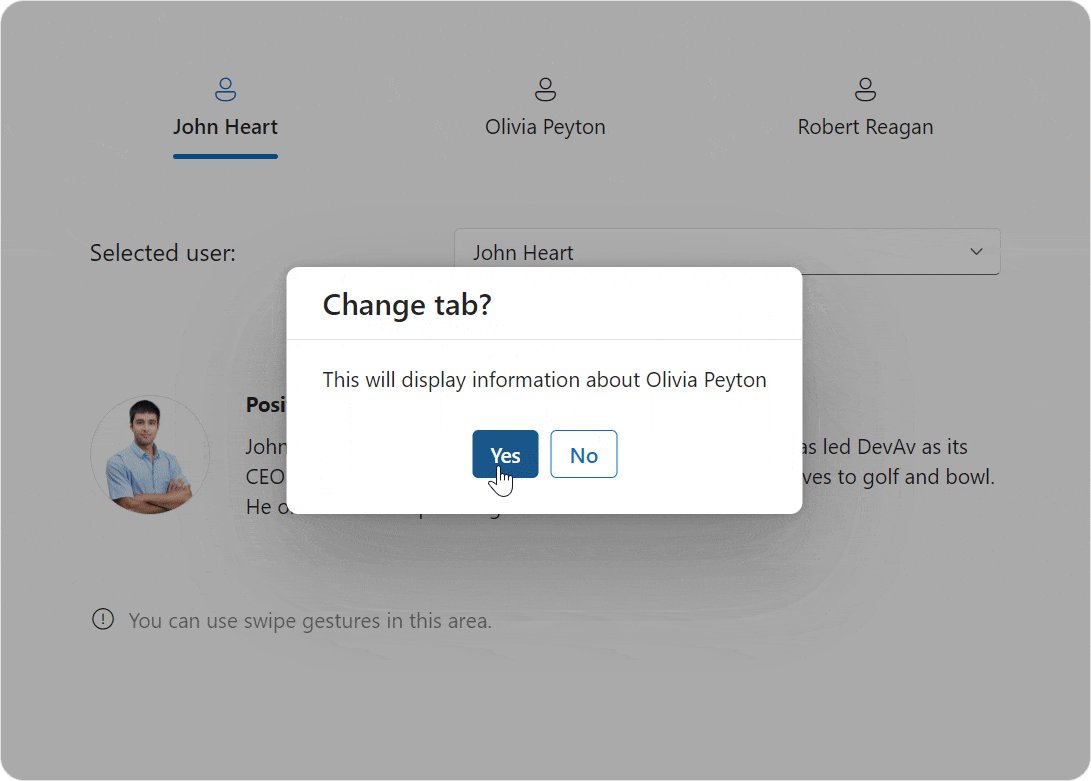
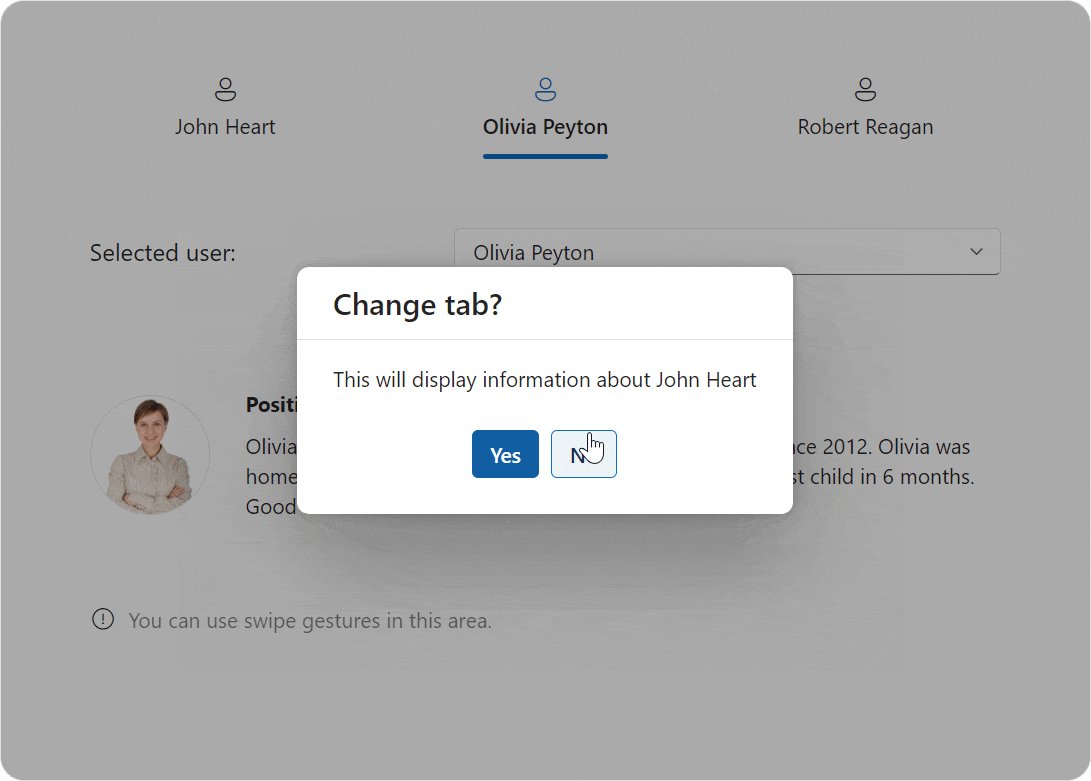
v24.2为前面提到的UI组件包含了一个新的onSelectionChanging事件,该事件有助于更有效地跟踪选择更改,并包含一个cancel属性(布尔值或JS Promise)。
onSelectionChanging事件的主要目的是在特定的使用条件下启用选项卡/项切换。如果不满足条件,可以使用cancel属性阻止开关。常见的情况包括:
- 用户通过弹出对话框确认切换到另一个选项卡/项。
- 在当前选项卡上运行验证的结果。
- 切换到另一个项目遵循指定的顺序,例如当用户按顺序在选项卡/项之间切换时。
- 与当前组件无关的其他自定义条件。
TabPanel/MultiView - 项目可见性选项
DevExtreme TabPanel和MultiView为单个项目添加了一个新的可见属性,此功能允许您管理项目在运行时是否可见。
Angular
<dx-tab-panel> <dxi-item [visible]="false"></dxi-item> </dx-tab-panel>
React
export default function App() {
return (
<TabPanel>
<Item visible={false} />
</TabPanel>
);
}
Vue
<DxTabPanel> <DxItem :visible="false" /> </DxTabPanel>
jQuery
const tabPanel = $('#tabpanel').dxTabPanel({
items: [{ visible: false, }],
}).dxTabPanel('instance');
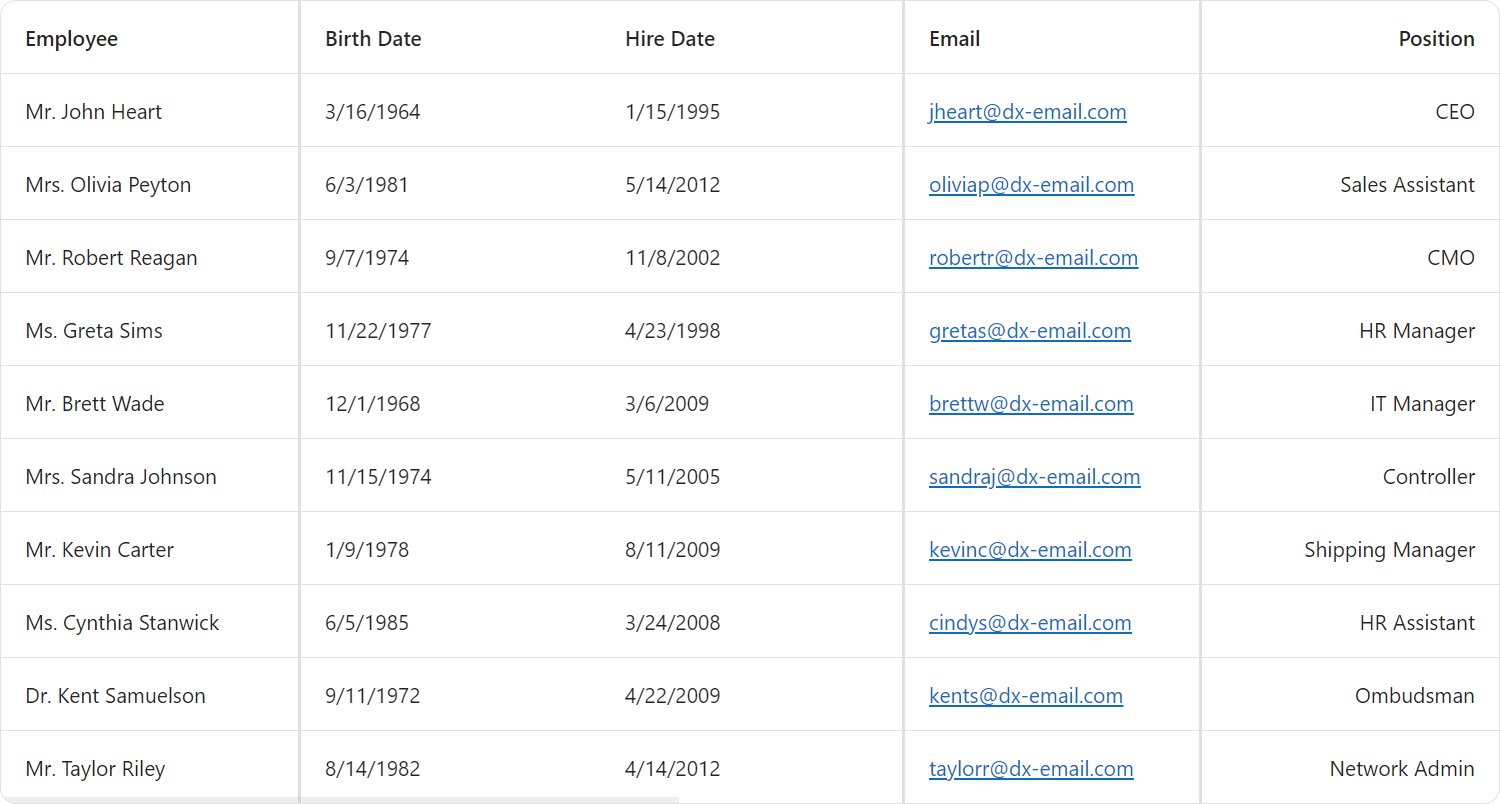
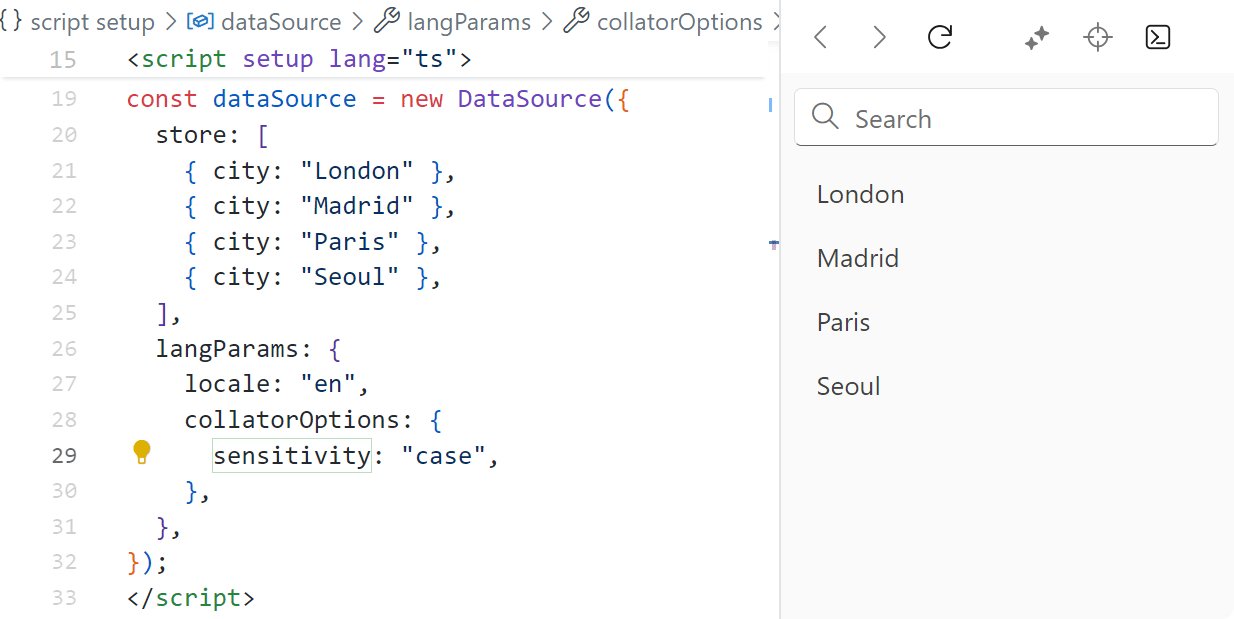
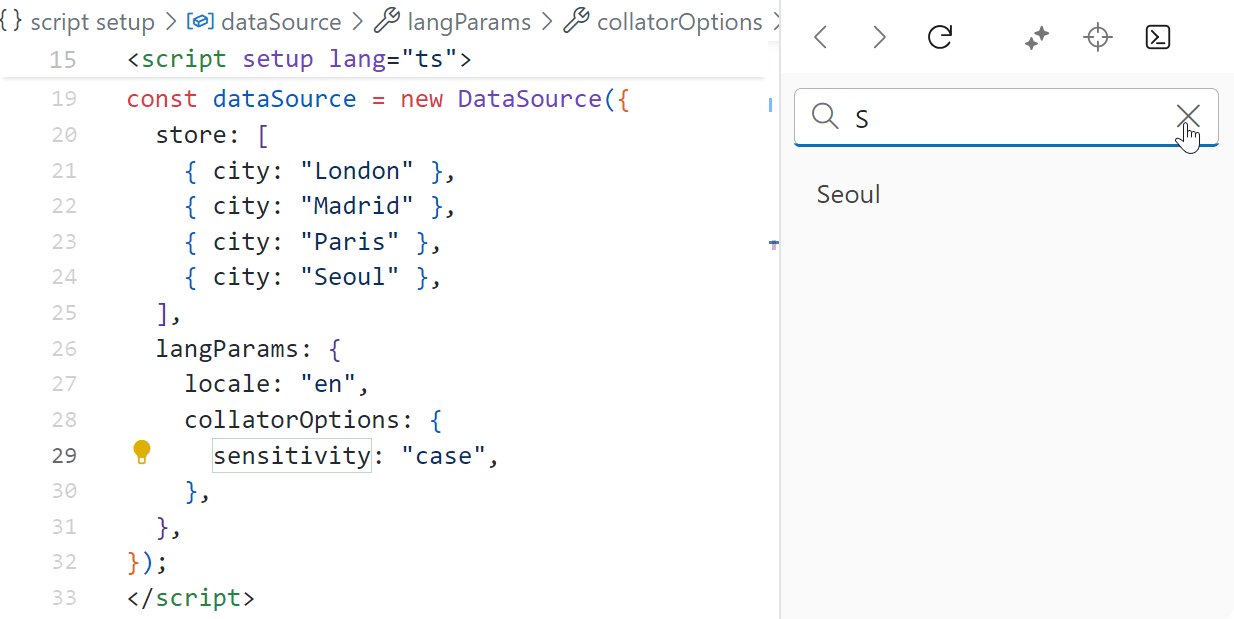
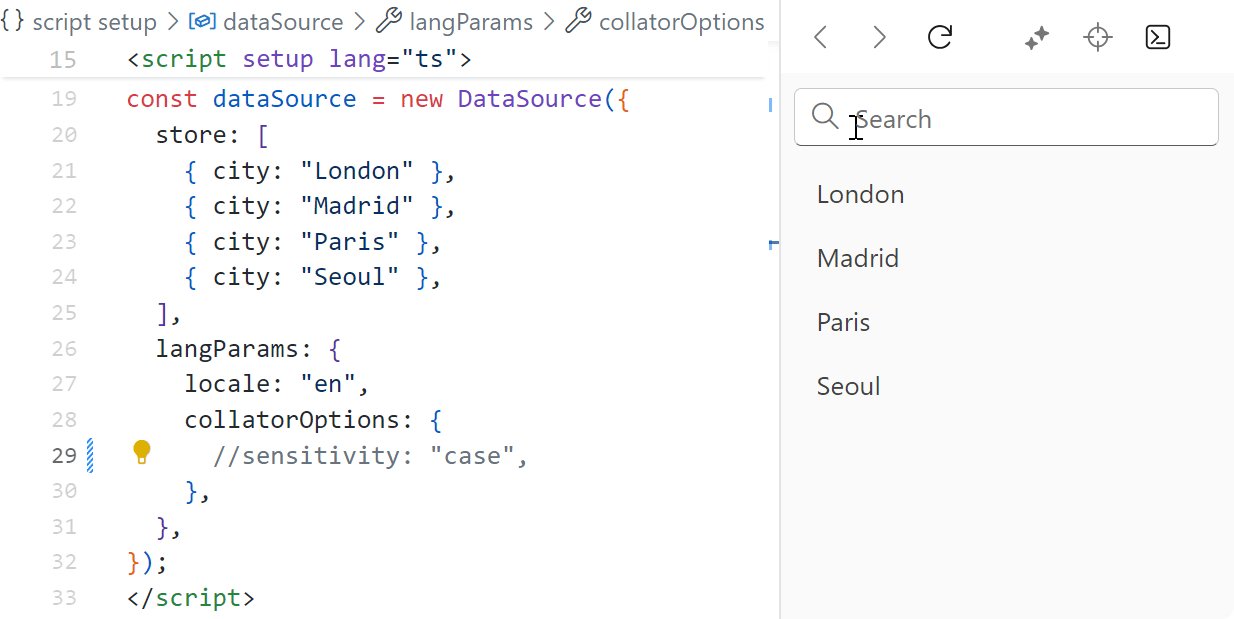
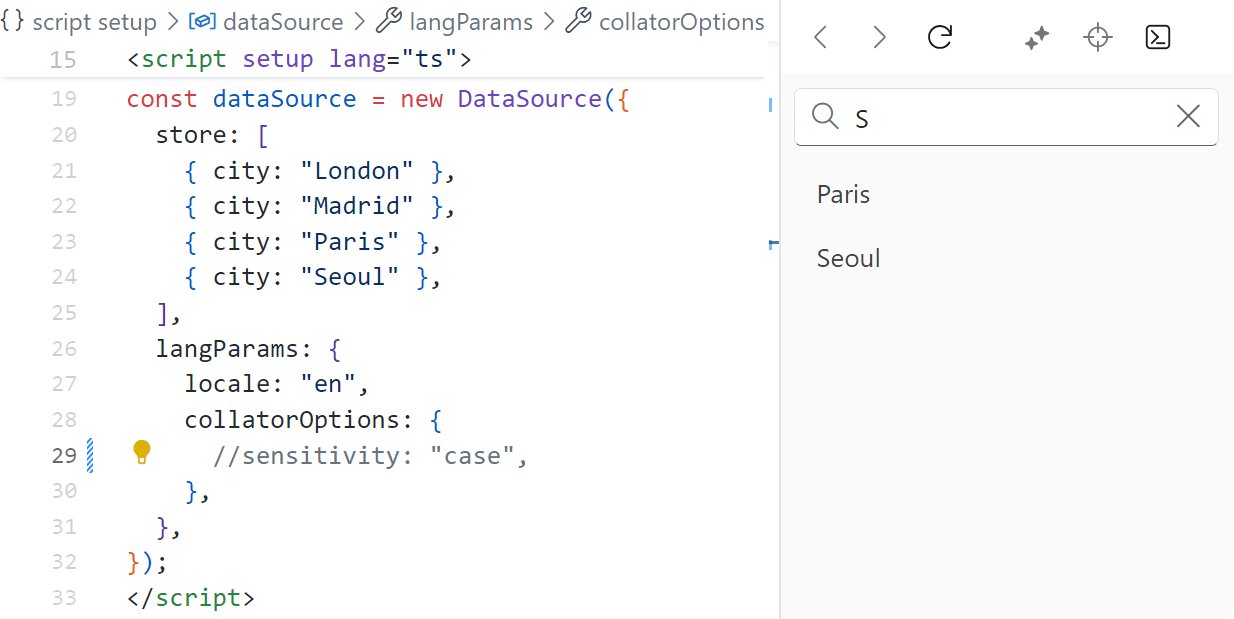
数据源 - 区分大小写过滤
在v23.1中,官方发布了用于数据源的langParams。此属性可用于包含特定于语言的参数,以便在客户端上执行排序和筛选操作。
此更新包括了langParams选项的大小写敏感性。如下图所示,在使用支持数据源(如DataGrid)的DevExtreme UI组件时,现在可以引入区分大小写的过滤。

HTML编辑器 - 高级格式转换
以前,DevExtreme HTML编辑器包括基本的HTML和Markdown转换支持(通过showdown/turndown依赖)。
在v24.2中,官方删除了此功能,并添加了用于自定义转换的转换器选项。例如,Markdown缺乏划线支持(valueType=" Markdown "的HTML Editor不提供此选项)。您现在可以使用统一的:remark-gfm插件将此功能引入到您的DevExtreme驱动的应用程序中,统一提供了许多灵活和增强格式化的插件。
此更新允许对HTML编辑器相关的格式化操作进行更大的控制/选项,您甚至可以添加对其他格式(如YAML)的支持,只需要一个HTML之间的转换器。
更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5284.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回