DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在本教程中,您将学习如何将数据分组应用于Tile View,如何根据字段值控制Tile的启用状态或检查状态,以及如何使用专门设计的事件自定义Tile项。
获取DevExpress WinForms v25.1正式版下载
DevExpress技术交流群11:749942875 欢迎一起进群讨论
应用数据分组
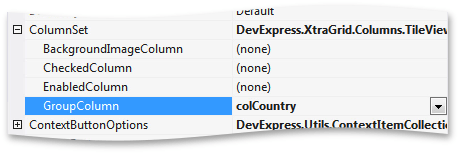
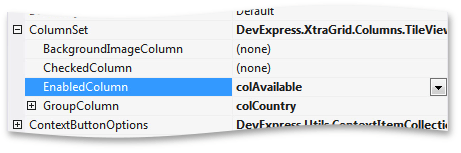
展开TileView.ColumnSet属性,查看平铺视图可以使用的服务列列表。这些列影响视图,但不会在相应的平铺项中显示它们的数据。他们设置背景图像、tile的checked状态、enabled状态,最后根据指定的数据字段对View进行分组。首先根据Country列对View进行分组。

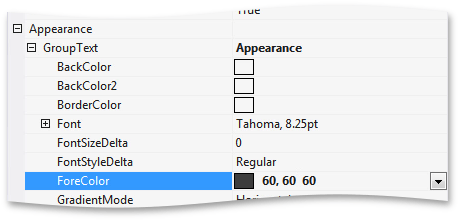
设置好列之后,展开TileView.Appearance属性并更改GroupText样式。

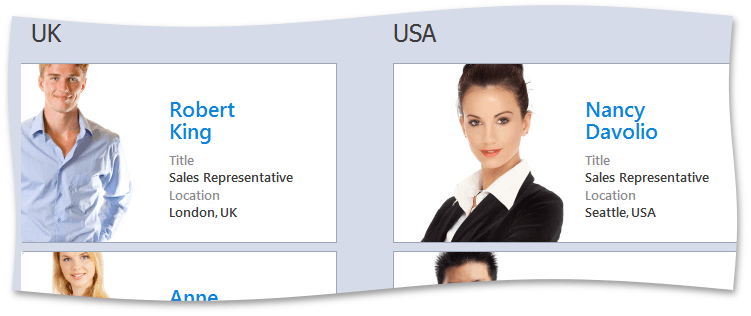
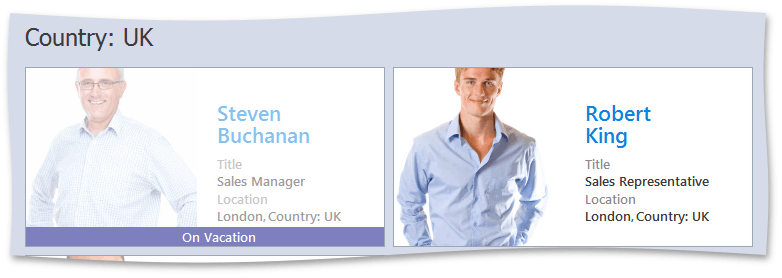
运行应用程序,看到所有的tiles现在分为两组 - UK 和 USA。

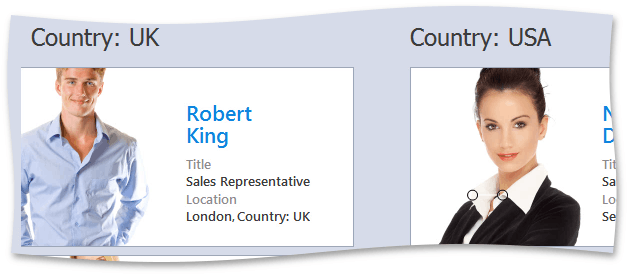
返回到设计时并选择Property Grid中的Country列,将OptionsColumn.ShowCaption选项设置为true并再次运行应用程序,组标题现在将包含字段名称前缀。

更改特定Tiles的启用状态
再次展开TileView.ColumnSet属性,现在设置EnabledColumn属性,绑定的数据字段值将指定各个tile的启用状态。

运行应用程序来查看禁用tiles的外观,并确保它们不会像启用tiles那样响应用户操作。

动态Tile自定义
现在看看如何在Tile视图中启用条件格式,您将根据某些Tile中的数据隐藏某个Tile项。
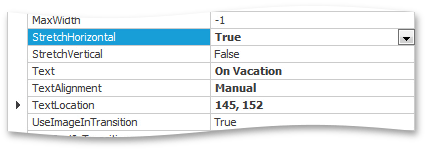
添加一个新的静态文本元素,并将其标题设置为On Vacation。将项目与Tile模板的底部对齐,并将TileItemElement.StretchHorizontal属性设置为true,然后将TileItemElement.Height设置为20,更改元素的背景色和前景色来添加对比度。

您只需要为禁用的tiles显示这个新添加的元素,为此处理视图的TileView.ItemCustomize事件。如果当前行的Available值为true,则通过将文本设置为空字符串并将背景颜色设置为透明来隐藏该元素。
C#
private void tileView1_ItemCustomize(object sender, DevExpress.XtraGrid.Views.Tile.TileViewItemCustomizeEventArgs e) {
TileView view = sender as TileView;
if ((bool)view.GetRowCellValue(e.RowHandle, colAvailable) == true) {
e.Item.Elements[9].Text = "";
e.Item.Elements[9].Appearance.Normal.BackColor = Color.Transparent;
}
}
运行应用程序来查看结果,标签只显示在计划禁用的项目中。

更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5310.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回