
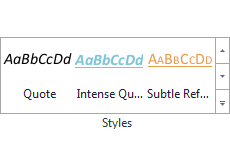
Ribbon - 图集
DevExpress ASP.NET MVC Ribbon提供了两种图集形式:图集栏和下拉图集。本示例演示了这些项目的主要设置。
| 在线Demo

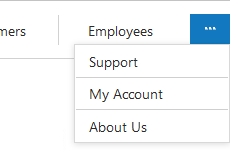
菜单 - 响应式布局
本示例演示在全屏页面下DevExpress ASP.NET MVC的菜单折叠功能。
| 在线Demo

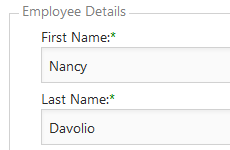
表单布局扩展 - 响应式布局
DevExpress ASP.NET MVC Form Layout会根据浏览器窗口宽度自动调整布局。
| 在线Demo

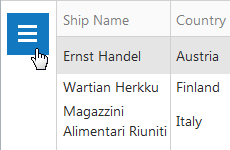
面板 - 响应式布局
DevExpress ASP.NET MVC Panel可以轻松实现自适应布局。本实例演示在全屏模式下面板的折叠功能。
| 在线Demo

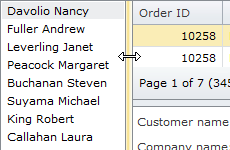
Splitter - 调整大小
Splitter帮助你组织网页内容,将整块内容分离成多段或多个面板。Splitter还支持最终用户在运行时自定义视图和调整大小。本实例演示Splitter如何布局GridView、List Edit、Text Box和Memo等扩展控件。
| 在线Demo

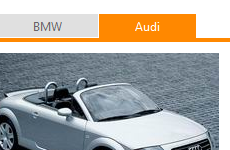
Tab Strip - 功能
DevExpress ASP.NET MVC Page Control可以让你在网站上创建标签式界面。本实例展示了Page控件的主要功能。
| 在线Demo
DevExpress专为企业客户提供团队、企业授权优惠方案,欢迎来电咨询:023-66090381

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/666.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/666.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回