自适应Web设计可以帮助您解决各种尺寸的屏幕问题,网站的自适应网页设计可帮助您解决用户使用不同大小屏幕显示数据的问题。
在v17.2中,我们最大化了ASP.NET Scheduler的视图和可视化元素,以适应其父容器的宽度。以下ASP.NET Scheduler元素现在支持自适应布局:
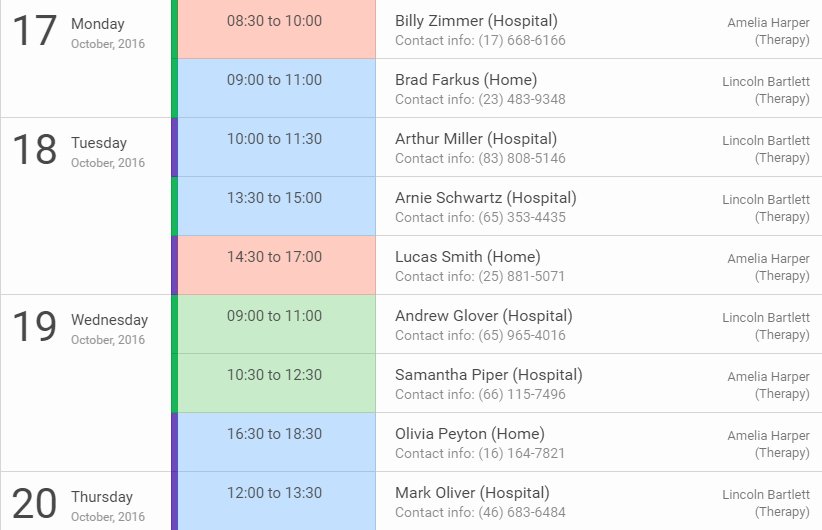
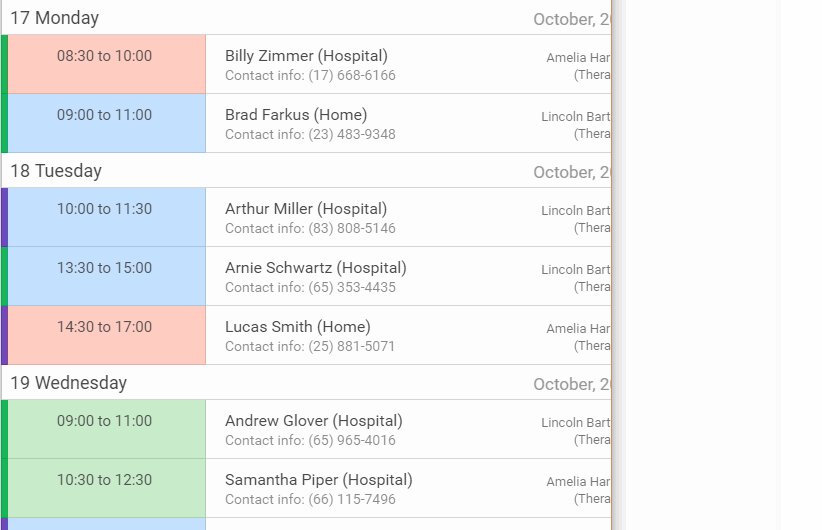
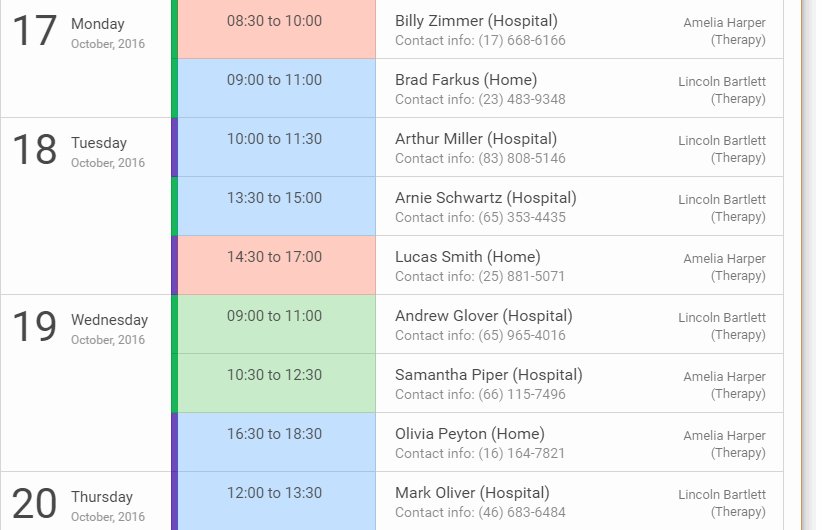
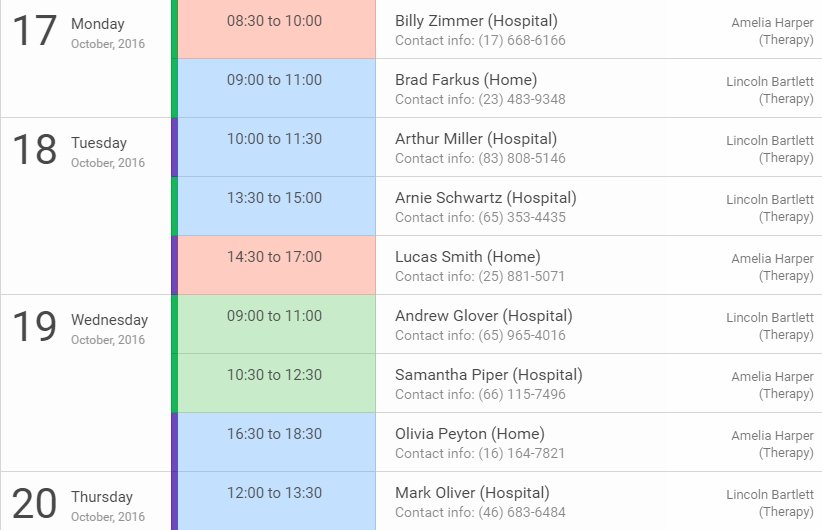
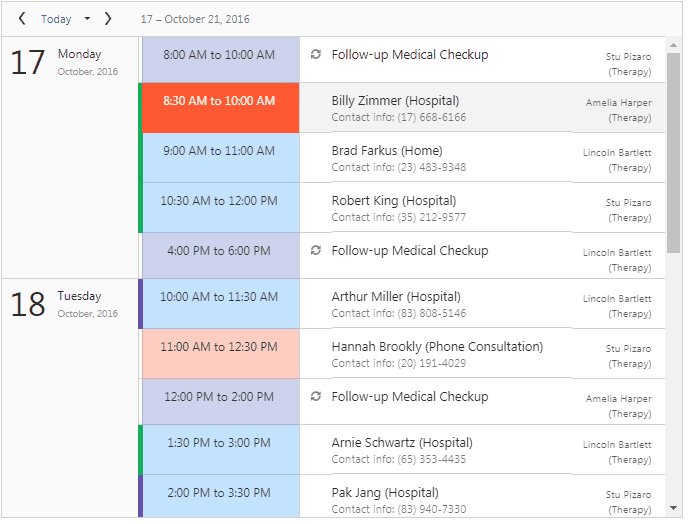
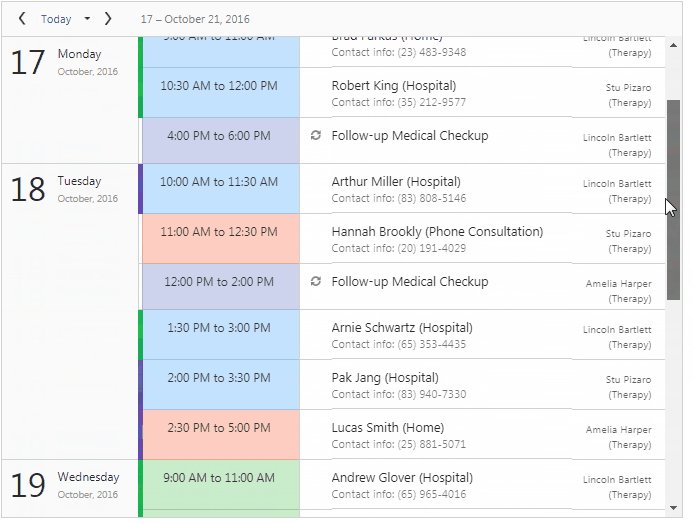
Agenda View
Agenda View现在完全自适应。以下的Agenda View元素将自动调整为当前客户端宽度:
- “Date Header” column
- “Appointment Interval” column
- “Main Appointment Content” column
- “Resources” column
因此,您可以在不同屏幕尺寸上查看没有横向滚动的约会信息:

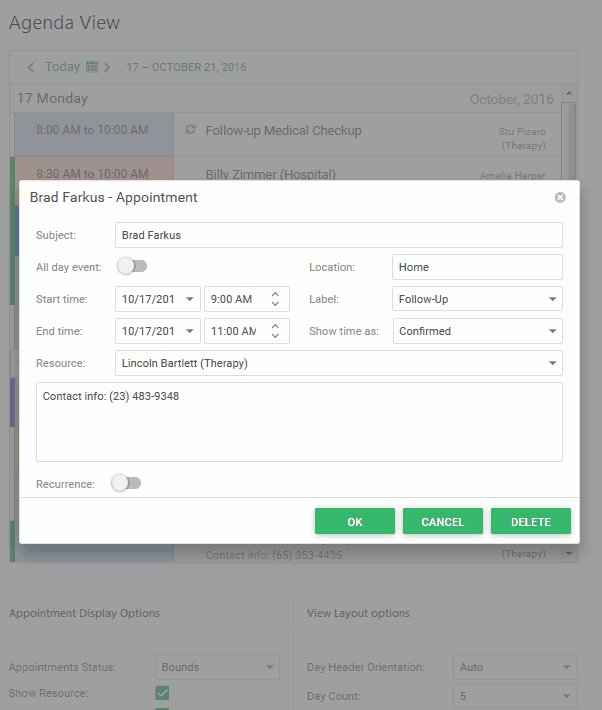
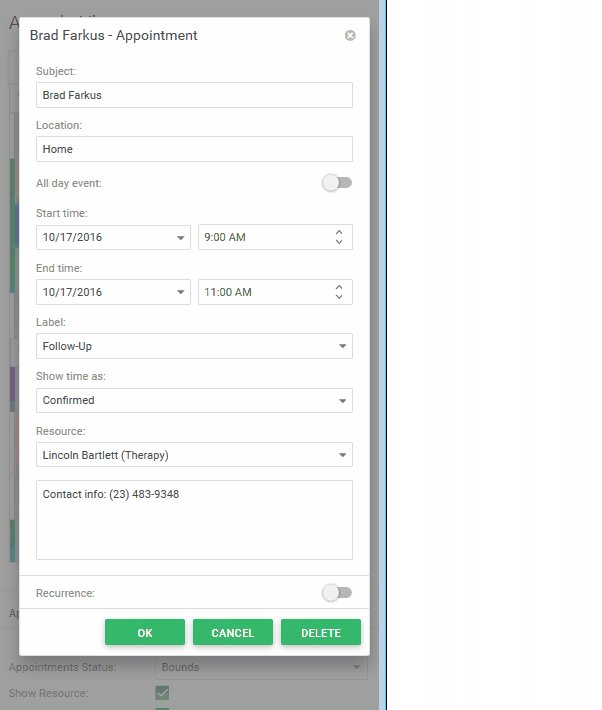
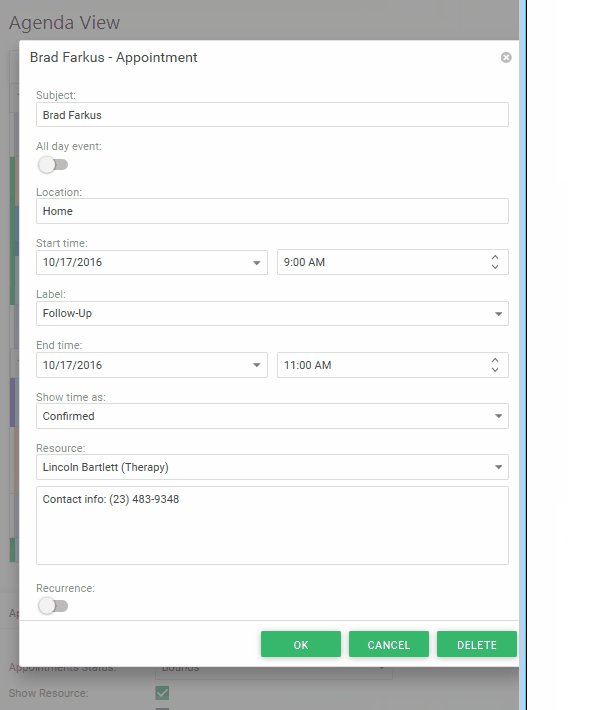
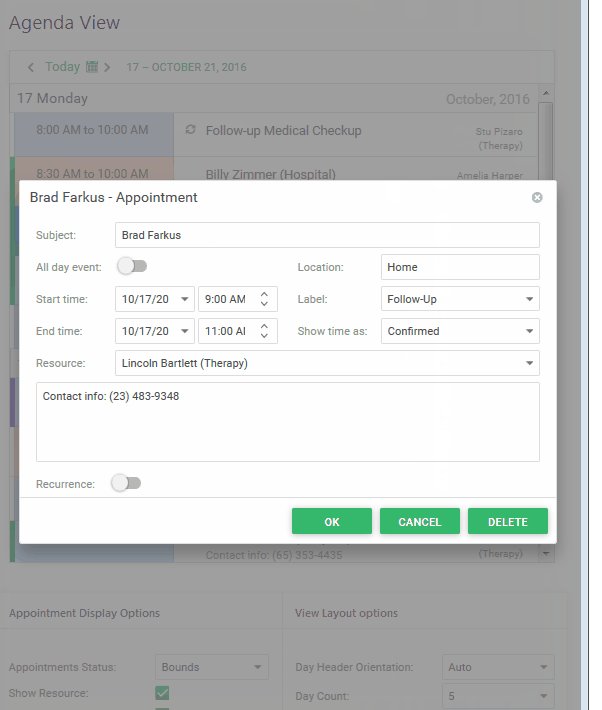
Edit Appointment Form
Form Layout Control现在用作Edit Appointment Form编辑器的容器。这允许Scheduler根据可用的客户端区域自动重新组织编辑预约表单内容:

View Selector
Scheduler的View Selector面板还提供了一个slick功能,当没有足够的空间显示它们时,它会在下拉菜单中放置按钮:

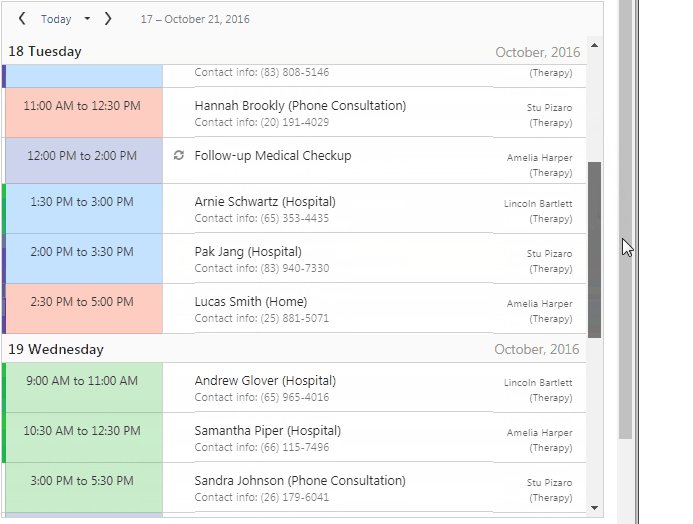
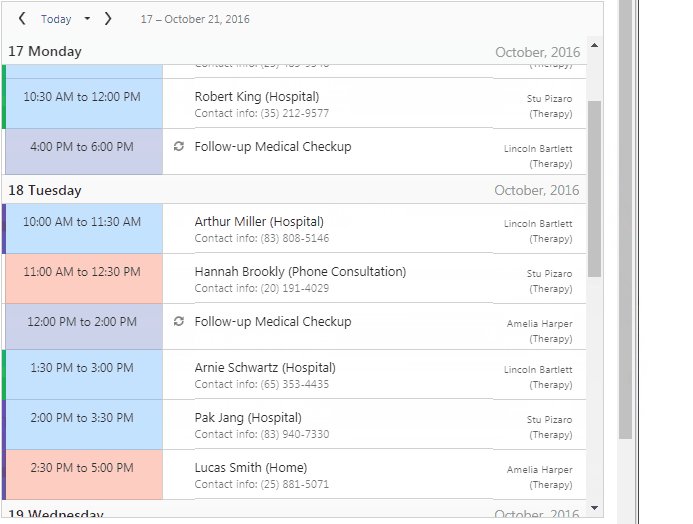
Scrolling Fixed Headers
我们还在Agenda视图中改进了(或根据您的视图自定义)垂直滚动。现在 “Date”标题的内容在屏幕上作为固定标题在滚动时保持可见:

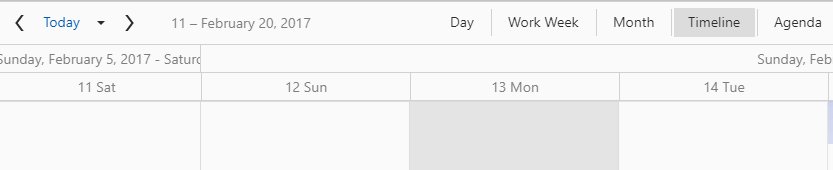
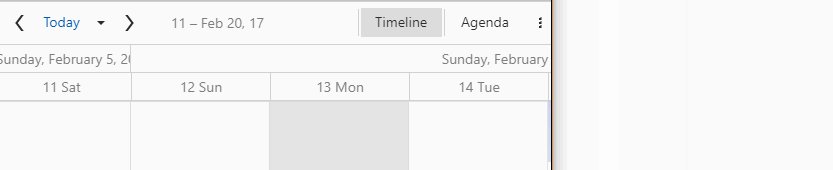
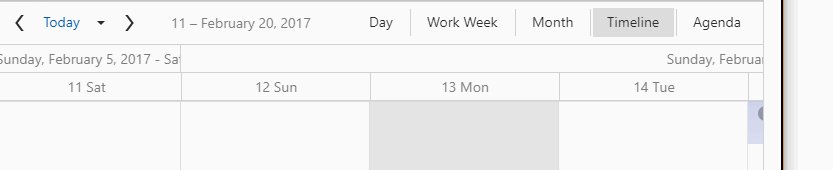
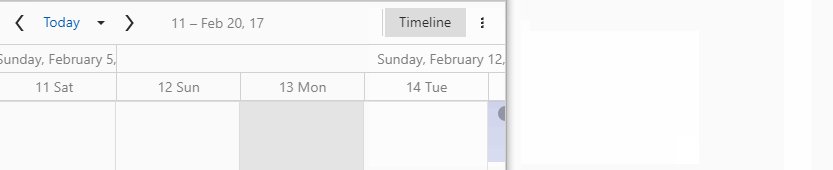
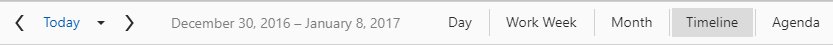
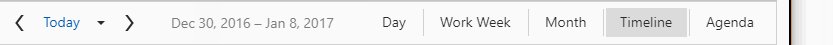
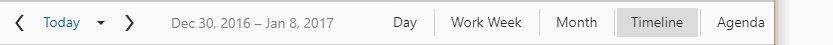
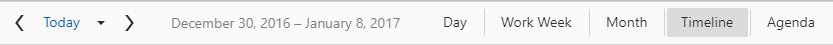
View Visible Interval
通过更改日期时间格式,可以将View Visible Interval的宽度自动调整为可用的客户端宽度:

WebForms & MVC
这些新的自适应功能将可用于ASP.NET WebForms和MVC版本的ASP.NET Scheduler控件,它们是v17.2版本的一部分。
===============================================================
想要进一步了解如何DevExpress ASP.NET Scheduler?
DevExpress v17.2即将发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/949.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回