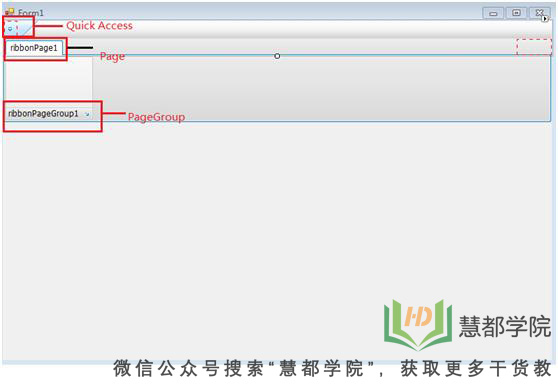
如何使用DevExpress设计功能区,即Ribbon界面设计呢?慧都学院为你带来手把手教程分享。 1. 新建一窗体工程,从工具栏“导航和布局Navigation&Layout”拖动RibbonControl到窗体,RibbonControl自动停靠到Form靠上的位置,如下图所示:

说明:Page:表示Ribbon的菜单项,PageGroup:表示菜单下面的各个功能项,Quick Access:表示快捷功能键
2. Page和PageGroup的新增与删除 新增:选中Page,右键点击可以新增Page或者新增属于本Page的PageGroup。 删除:点击右RibbonControl右上角的三角符号 ,选择Run Designer,在第一项Ribbon Items里,可看到刚才新建的Page和PageGroup,在这里选中想要删除的项目,点击上面的Remove既可。
3. 转换窗体为Ribbon窗体 选择RibbonControl控件的右上角的三角符号,选择Convert Form to Ribbonform 窗体会转换为Ribbon格式。如果需要把DX图标换成自己的,修改RibbonControl.ApplicationICon即可。
4. 设置外观和样式 设置控件自身UseDefaultLookAndFeel=false,即可自定义样式和外观。
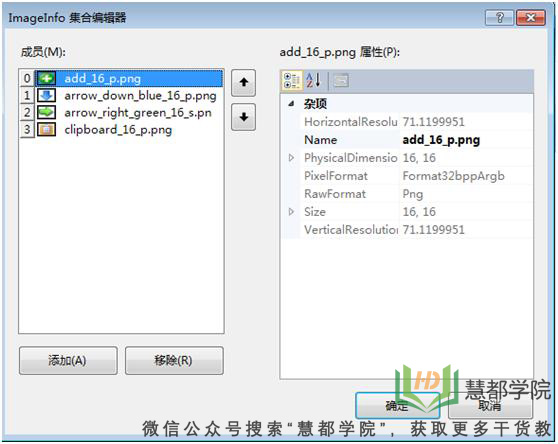
5. 新增图片资源 从工具箱内拖住ImageCollection控件到Form上,在Form下方出现新增控件,右键点击此控件,选中Add Image,可从本地获取相关图标,如下图所示:

慧都学院2017全新DevExpress线下研修班火热报名中!
- WinForms控件学习+实践的不二之选——DevExpress WinForm提升班
- 高效的MVVM开发模式,WPF开发首选培训平台——DevExpress WPF提升班
- 手把手将您快速开发出完美、强大的ASP应用程序——DevExpress ASP.NET提升班
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/954.html
 联系电话:023-68661681
联系电话:023-68661681






 返回
返回