本教程介绍了如何通过绑定到数据源的WebChartControl控件一步一步地创建一个Web 应用程序。在本文的示例中,由于系列模板为所有系列指定了常用的数据绑定属性,所有的系列都可以通过系列模板自动创建。
在这个例子中,我们将使用GSP数据库中的"GSP"表(安装XtraCharts Suite时,附带安装了gsp.mdb文件)。GSP表中包含了美国各州的生产总值(GSP)统计。
创建一个图表并将其绑定到数据源
1、创建一个新的ASP.NET Web应用程序(Visual Studio 2008或2010)或打开一个现有的应用程序。
2、在DX.12.1中可视化的“工具箱”选项卡上,拖动窗体上的WebChartControl。

3、将gsp.mdb文件复制到项目的App_Data目录中。默认情况下,此文件位于: C:\Users\Public\Documents\DXperience 12.1 Demos\Data
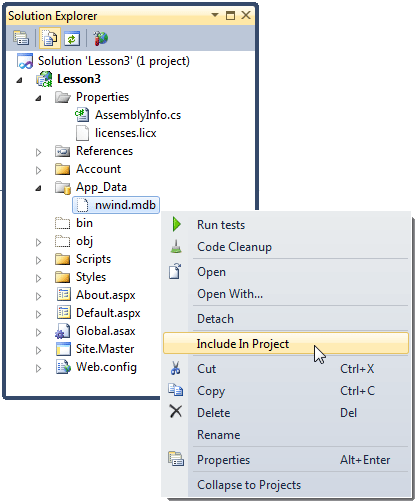
4、项目中包含了nwind.mdb 文件。

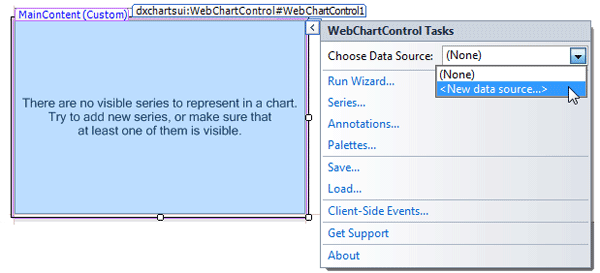
5、单击图表中的智能标记调用动作列表。然后,打开Choose Data Source 的下拉列表,并单击<New data source...>链接。

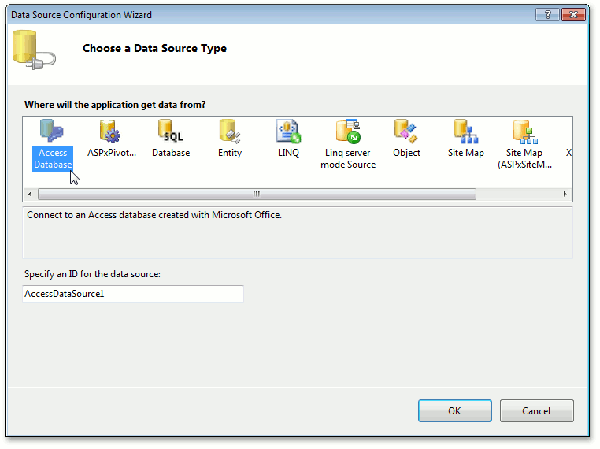
6、Data Source Configuration Wizard 出现。选择Access数据库类型,然后单击“OK”。

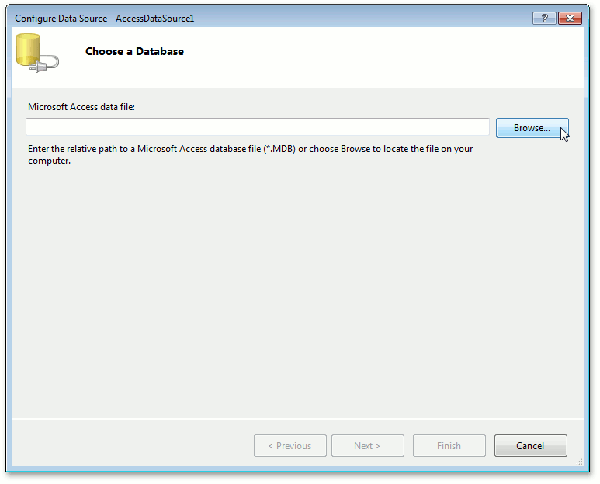
7、向导的下一个页面中,单击“Browse”定义数据库。

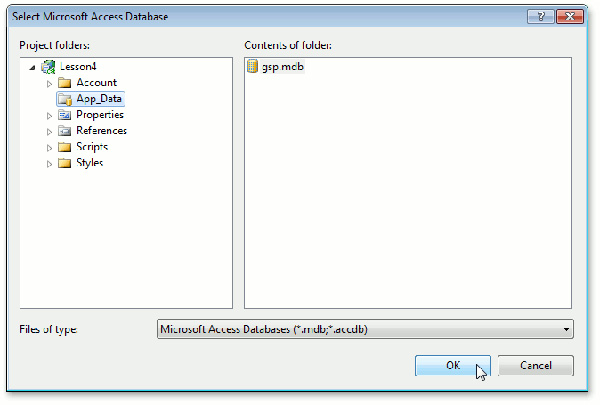
8、在Select Microsoft Access Database 窗口中,选择gsp.mdb文件,然后单击“OK”,进行下一步。

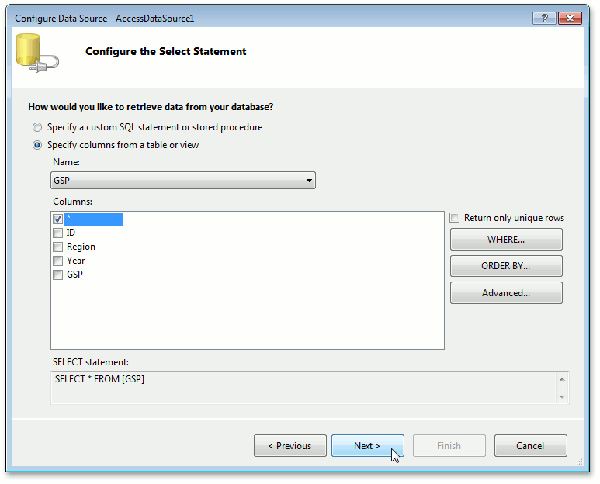
9、在Configure the Select Statement页面,点击next,进入下一步。

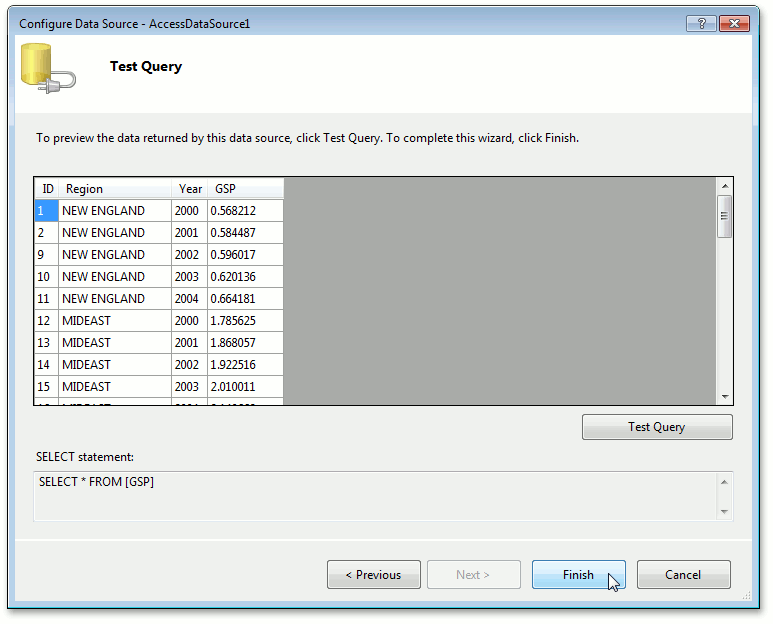
10、在向导的最后一页,单击Test Query,你可以测试数据库连接。

11、要完成数据源的创建,单击“Finish”。
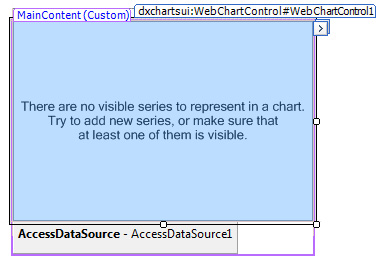
现在,AccessDataSource1的对象被分配到图表中。

指定Series Data Member 并调整Series Template
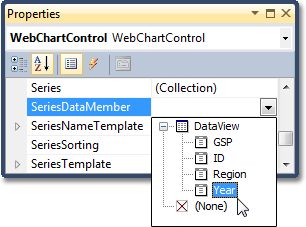
12、将WebChartControl.SeriesDataMember属性设置为Year,从而指定为系列名称提供数据的数据字段。

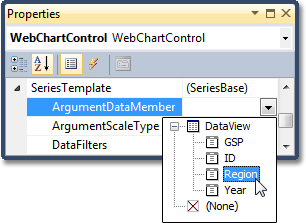
13、接下来,你需要通过WebChartControl.SeriesTemplate属性来调整series template。将SeriesBase.ArgumentDataMember属性设置为Region,如图所示:

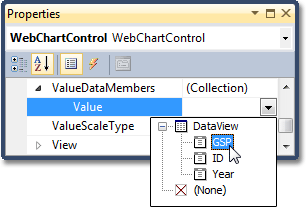
14、然后,将SeriesBase.ValueDataMembers集合的唯一成员值设置为GSP。

自定义图表
15、调整Series Name Template
默认情况下,每一个系列的名称由图表自动生成。同时,你还可以添加一些前缀或者后缀到名称中。因此,你可以自定义SeriesNameTemplate对象,从而将文本添加到每个系列名称的开头或者结尾。在本示例中,将SeriesNameTemplate.BeginText属性设置为"GSP in "。
16、调整十字光标选项
默认情况下,十字光标会自动显示在一个图表控件上。你可以使用ChartControl.CrosshairEnable属性启用或者禁用十字光标。为了显示十字光标轴线,十字光标值标签,你需要将CrosshairOptions.ShowArgumentLine, CrosshairOptions.ShowValueLine 和 CrosshairOptions.ShowValueLabels属性设置为true。
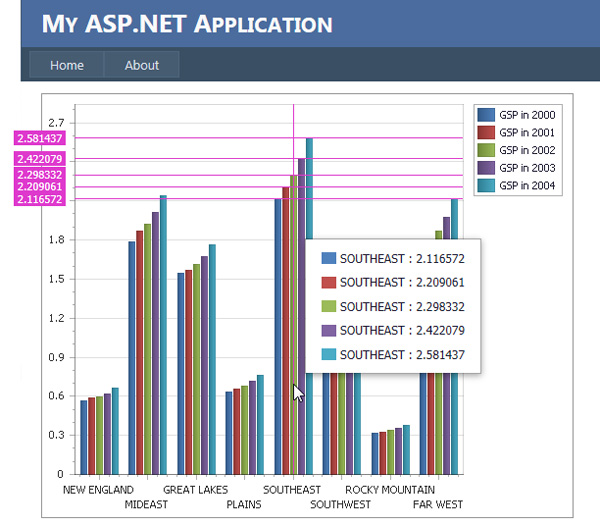
运行程序,结果如下图所示:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/339.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回