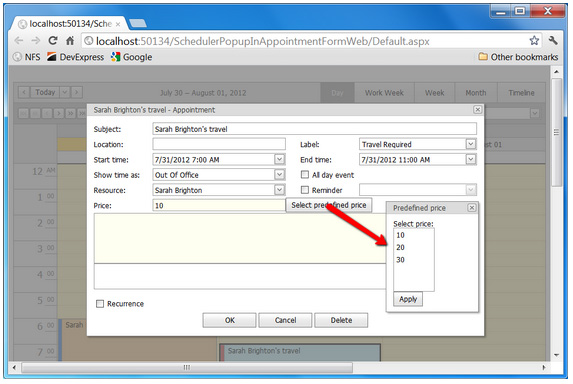
本示例主要展示了如何调用自定义约会表单中的DevExpress ASPxPopupControl控件,以便终端用户可以为自定义字段选择一个预定义值。将下面的代码片段添加到UserAppointmentForm.ascx文件中,可以轻松地调用自定义约会表单中的ASPxPopupControl控件。
[ASPx]
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text="Select predefined price">
<ClientSideEvents Click="function(s, e) { popup.Show(); }" />
</dxe:ASPxButton>
...
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="popup" Height="87px" Width="156px"
AllowDragging="true" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" HeaderText="Predefined price">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dxe:ASPxLabel ID="ASPxLabel2" runat="server" Text="Select price:" />
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="listBox">
<Items>
<dxe:ListEditItem Text="10" Value="10" />
<dxe:ListEditItem Text="20" Value="20" />
<dxe:ListEditItem Text="30" Value="30" />
</Items>
</dxe:ASPxListBox>
<dxe:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Apply">
<ClientSideEvents Click="function(s, e) {
popup.Hide();
tbField1.SetText(listBox.GetSelectedItem().value);
}" />
</dxe:ASPxButton>
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text="Select predefined price">
<ClientSideEvents Click="function(s, e) { popup.Show(); }" />
</dxe:ASPxButton>
...
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="popup" Height="87px" Width="156px"
AllowDragging="true" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" HeaderText="Predefined price">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dxe:ASPxLabel ID="ASPxLabel2" runat="server" Text="Select price:" />
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="listBox">
<Items>
<dxe:ListEditItem Text="10" Value="10" />
<dxe:ListEditItem Text="20" Value="20" />
<dxe:ListEditItem Text="30" Value="30" />
</Items>
</dxe:ASPxListBox>
<dxe:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Apply">
<ClientSideEvents Click="function(s, e) {
popup.Hide();
tbField1.SetText(listBox.GetSelectedItem().value);
}" />
</dxe:ASPxButton>
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
运行代码,结果如下:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/340.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/340.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回