DevExpress DXCharts应用教程四:创建2D烛台图表
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2013-01-16 评论:0条
今天为大家介绍如何用 DevExpress DXCharts 创建2D烛台图表。首先将 ChartControl.Diagram 属性放到XYDiagram2D下,然后添加一个CandleStickSeries2D 对象到图像的 Diagram.Series集合。示例代码如下:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="CandleStick2DChart.Window1" Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.Series>
<dxc:CandleStickSeries2D ArgumentScaleType="DateTime">
<dxc:CandleStickSeries2D.Points>
<!--region #FinancialSeriesPoint-->
<dxc:SeriesPoint Argument="1/1/2009"
dxc:FinancialSeries2D.CloseValue="27"
dxc:FinancialSeries2D.HighValue="28"
dxc:FinancialSeries2D.LowValue="24"
dxc:FinancialSeries2D.OpenValue="25" />
<!--endregion #FinancialSeriesPoint-->
<dxc:SeriesPoint Argument="1/2/2009"
dxc:FinancialSeries2D.CloseValue="32"
dxc:FinancialSeries2D.HighValue="35"
dxc:FinancialSeries2D.LowValue="26"
dxc:FinancialSeries2D.OpenValue="27" />
<dxc:SeriesPoint Argument="1/3/2009"
dxc:FinancialSeries2D.CloseValue="29"
dxc:FinancialSeries2D.HighValue="35"
dxc:FinancialSeries2D.LowValue="27"
dxc:FinancialSeries2D.OpenValue="32" />
<dxc:SeriesPoint Argument="1/4/2009"
dxc:FinancialSeries2D.CloseValue="36"
dxc:FinancialSeries2D.HighValue="37"
dxc:FinancialSeries2D.LowValue="29"
dxc:FinancialSeries2D.OpenValue="29" />
<dxc:SeriesPoint Argument="1/5/2009"
dxc:FinancialSeries2D.CloseValue="33"
dxc:FinancialSeries2D.HighValue="37"
dxc:FinancialSeries2D.LowValue="32"
dxc:FinancialSeries2D.OpenValue="36" />
</dxc:CandleStickSeries2D.Points>
<!--region #ValueToDisplay-->
<dxc:CandleStickSeries2D.PointOptions>
<dxc:PointOptions dxc:FinancialSeries2D.ValueToDisplay="HighValue" />
</dxc:CandleStickSeries2D.PointOptions>
<!--endregion #ValueToDisplay-->
<!--region #Model-->
<dxc:CandleStickSeries2D.Model>
<dxc:GlassCandleStick2DModel />
</dxc:CandleStickSeries2D.Model>
<!--endregion #Model-->
</dxc:CandleStickSeries2D>
</dxc:XYDiagram2D.Series>
<!--region #AxisX-->
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.DateTimeOptions>
<dxc:DateTimeOptions Format="MonthAndDay" />
</dxc:AxisX2D.DateTimeOptions>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<!--endregion #AxisX-->
<!--region #AxisY-->
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D>
<dxc:AxisY2D.Range>
<dxc:AxisRange dxc:AxisY2D.AlwaysShowZeroLevel="False" />
</dxc:AxisY2D.Range>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
<!--endregion #AxisY-->
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
</dxc:ChartControl>
</Grid>
</Window>
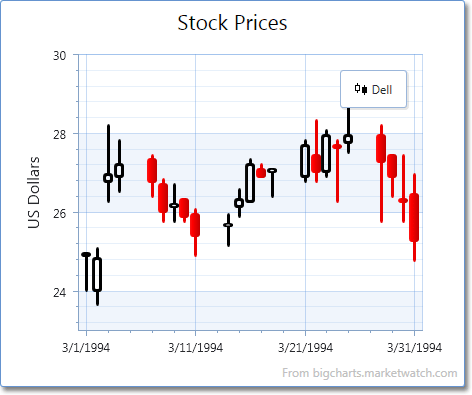
效果图:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-361.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-361.html
关键字: DXCharts应用教程
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- DevExtreme在线演示:平板电脑
- 在GridView中获得dropdownlist控件
- DevExtreme之DXSK8在线演示:Phone
- DevExtreme之DXSK8在线演示:Windows8
- CodeRush使用教程十四:Target Picker
- DevExpress VCL发布12.2
- CodeRush使用教程十五:代码修复提示
- Dev控件在VS2010中的分组突然消失
- CodeRush使用教程十六:解码器
- 如何去掉RichEditControl的标尺
- 如何用工具箱修复DevExpress的显示
- 如何设置Devexpress新增节点后被选中
- Windows 8 XAML常用示例一:创建表单布局
- 绑定Devexpress Gridview的checkbox列中的数据源
- DXCharts应用教程一:创建2D饼图
- Windows 8 XAML常用示例二:从数据源中植入幻灯片视图
- DevExpress DXCharts应用教程二:创建2D面积图
- 触发barManager里的barItem点击事件
- DXperience12.2.5发布
- DevExpress DXCharts应用教程三:创建2D气泡图








