慧都独家修复DevExpress的汉化bug
作者:hesj 来源:慧都控件网 浏览:Loading...次 发布时间:2014-03-03 评论:0条
上周五(2月28日)下午,慧都工程师发现界面控件DevExpress系列一个非常严重的BUG,本BUG将影响到 DevExpress 旗下 WinForms、ASP.NET、WPF 等所有平台的表格控件Spreadsheet的中文发布,直接导致所有使用Spreadsheet控件的中文项目无法正常运行,对所有使用DevExpress的中国开发者都具有严重而广泛的影响。
慧都科技第一时间将BUG反馈至厂商。但是截至目前为止,DevExpress官方仍未针对本BUG发布补丁或采取补救措施。所以慧都秉承着为客户负责,服务中国开发者的理念,率先独家发布解决方案。
已购买DevExpress官方汉化资源的客户:
- 通过授权邮件中的FTP重新下载汉化资源。
- 卸载已有汉化资源,并重新安装。
其他客户:
- 发送邮件至:service@evget.com,邮件标题注明“DevExpress中文发布BUG”
- 慧都客服人员将会回复解决方式。
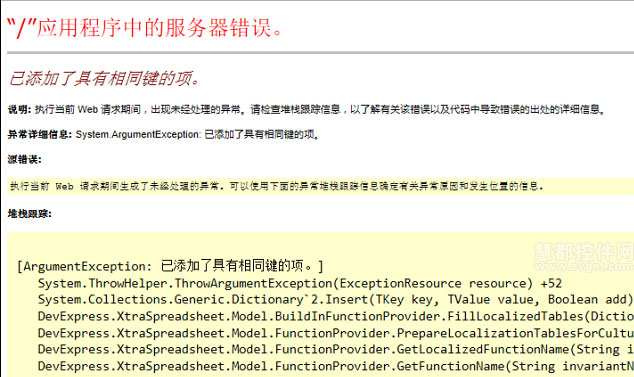
BUG表现:发布项目时,提示异常“已添加具有相同键的项”

BUG原因:DevExpress.Spreadsheet.v13.2.Core的资源文件出现问题。
BUG影响版本:截至目前慧都测试的DevExpress 2013.1和2013.2版本的所有平台都存在。其他版本还在测试中。
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/news/Update-407.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/news/Update-407.html
关键字: DevExpress
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- DevExpress DXCharts应用教程十:绘制3D柱状图
- DevExpress VCL 12.2.6发布
- DevExpress 12.2.9发布[附下载]
- DevExpress VCL 13.1更新说明[附下载]
- DevExtreme常用示例二:如何在Visual Studio中创建本地封装包
- 如何在DevExtreme中添加phonegap InAppBrowser
- DevExpress 13.1.6更新说明
- 如何创建简单的Windows 8磁贴效果
- DevExpress VCL 13.1.3发布
- DevExpress Dashboard如何实现打印和输出
- DevExpress VCL 13.1.4发布
- DevExpress ASP.NET重要升级通知
- DevExpress 13.1.8
- DevExpress 13.2.3 Beta重要更新
- DevExpress VCL 13.2 Beta发布
- DevExpress 2013.2正式版发布
- DevExpress VCL 2014新控件将只支持Delphi/C++Builder XE
- DevExpress Dashboard示例代码:处理代码形式的数据源
- 界面控件DevExpress VCL更新至v13.2.3








