XtraReports ASP.NET入门教程三:创建主从web报表
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-09-28 评论:0条
本教程将引导你如何在VS设计时创建一个主从Web报表。在本文中,我们将使用到 XtraReports ASP.NET入门教程二:创建一个Data-Aware数据感知报表 中所创建的报表。
添加从表
1、启动VS2008或2010。
2、打开创建了数据感知报表的ASP.NET Web Application。
该报表已经绑定到Northwind 数据库的Categories表中。右键点击nwindDataSet1,在上下文菜单中选择Edit in DataSet Designer... 选项,可将Products表添加到nwindDataSet 架构中,从而创建一个主从报表。
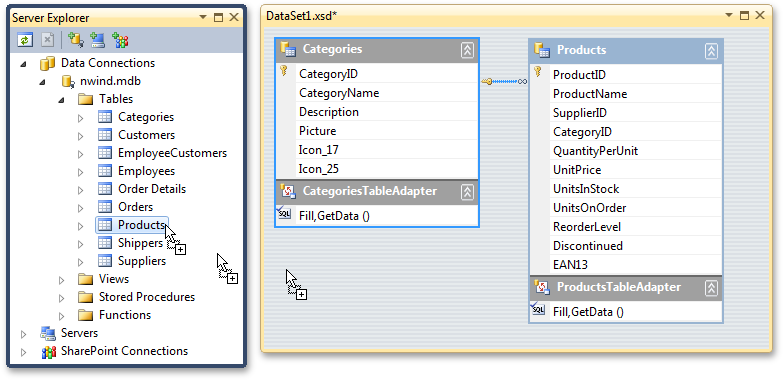
打开 nwindDataSet.xsd后,展开Server Explorer 面板,可看见VS中所有的数据连接。
在Data Connections列表中,选择Products 数据表,并将其拖动到设计器上,从而将Products表添加到nwindDataSet。

当Products表添加到dataset schema时,便自动创建了类别和产品表之间的主从关系的主从表。然后,点击工具栏上面的“Save”按钮,保存主从报表。
创建从报表
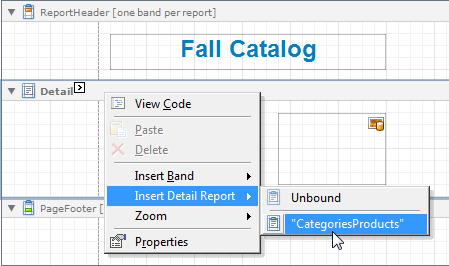
3、切换到报表设计器,右键单击报表调用它的上下文菜单。选择菜单中的Insert Detail Report | CategoriesProducts,添加一个新的从报表。
接下来,将从报表的DataSource属性设置为nwindDataSet1,DataAdapter属性设置为productsTableAdapter,DataMember属性设置为Categories.CategoriesProducts。

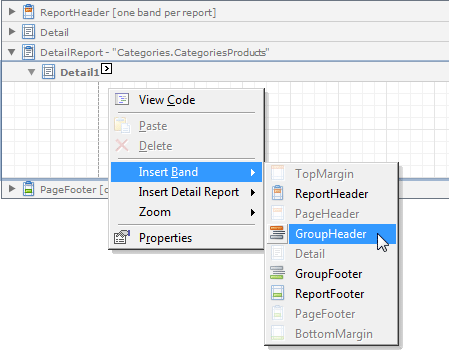
4、右键点击从报表,在上下文菜单中选择Insert Band | Group Header,为从报表添加一个Group Header band(组标题区)。

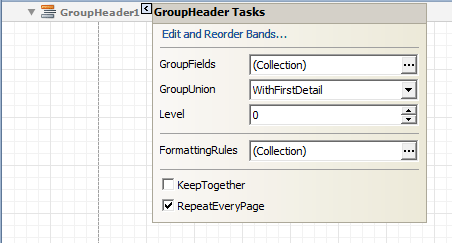
5、启用GroupBand.RepeatEveryPage属性,并将GroupHeaderBand.GroupUnion属性设置为WithFirstDetail,可使从报表外观更专业。设置完毕后,每一个报表上面都有 Group Header组标题。

自定义从报表布局
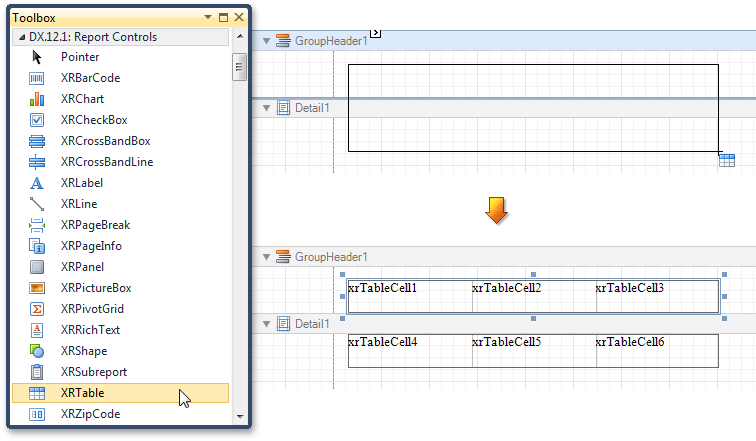
6、打开 DX.12.1: Reporting报表工具箱,选择XRTable控件,将其添加到从报表的Group Header和Detail区域内。

在Group Header的内容区域内,点击并按住鼠标左键,拖动鼠标光标至整个Detail区域。这可以在Group Header和 Detail区域内创建2个相似的从表。当然,你还可以根据此方法创建更多的从表。
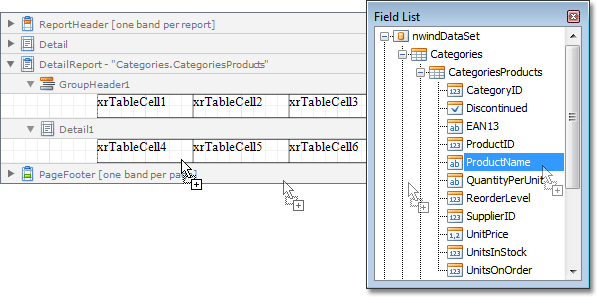
7、将第二个表的单元格绑定到所需要的数据字段中。

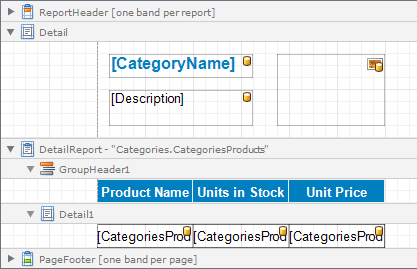
在第一个表的单元格中输入列名称,便可实现以下所示的布局:

查看结果
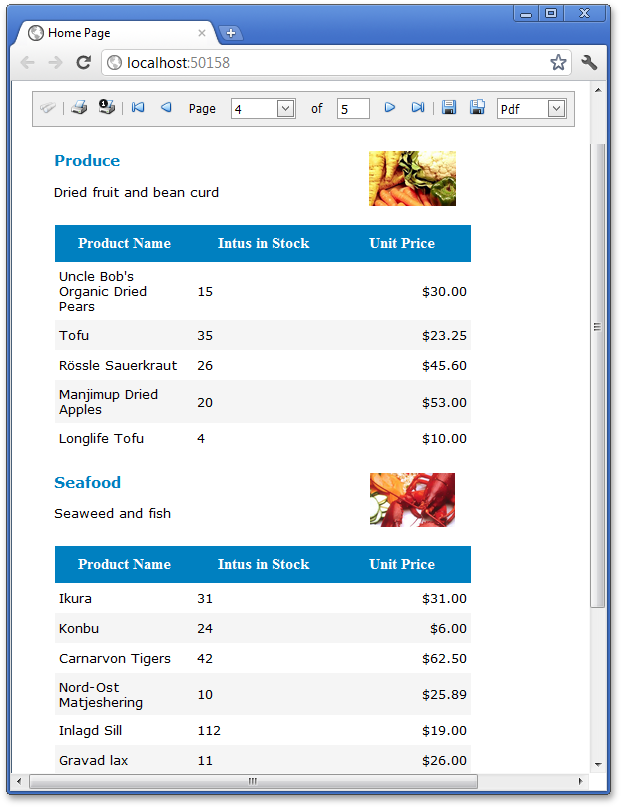
主从Web报表准备就绪。运行程序,查看结果如下:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-264.html
关键字: 报表 入门教程 ASP.NET报表 .NET报表 XtraReports
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- 如何调用自定义约会表单中的ASPxPopupControl控件?
- 根据活动视图打印ASPxScheduler
- ASP.NET & MVC在线演示ASP.NET & MVC在线演示Touch Board
- XtraCharts示例一:向Windows窗体应用程序中添加图表
- XtraCharts示例二:向Web应用程序中添加图表
- XAF在线演示 - 桌面与Web的项目经理
- Money Monkey
- DevExpress WinForms在线演示
- 禁用ASPXScheduler弹出菜单的方式
- XtraReports WinForms入门教程一:创建一个静态报表
- XtraReports WinForms入门教程二:创建一个Data-Aware数据感知报表
- XtraReports WinForms入门教程三:创建一个Master-Detail主从报表
- 如何过滤ASPxGridView中基于选定行的XtraReport数据?
- XtraReports ASP.NET入门教程一:创建一个静态web报表
- XtraReports报表实例教程一:为WinForms程序添加空白报表
- XtraReports报表执行向下钻取的功能
- Windows8 UI应用程序
- DXTREME的神秘面纱
- DXTREME预览之Windows 8体验
- XtraReports ASP.NET入门教程二:创建一个数据感知报表








