DevExpress DXCharts应用教程七:创建2D点图
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2013-02-18 评论:0条
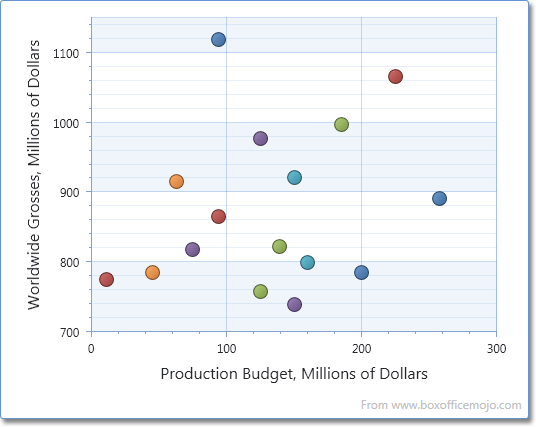
本文演示如何用 DevExpress WPF控件的 DXCharts 创建2D点图。首先将 ChartControl.Diagram 属性部署到XYDiagram2D下,然后添加两个 PointSeries2D 对象到图像的 Diagram.Series集合。具体示例如下:
<Window x:Class="Point2DChart.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.Series>
<dxc:PointSeries2D ColorEach="True" MarkerSize="20">
<dxc:PointSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="1" />
<dxc:SeriesPoint Argument="B" Value="3" />
<dxc:SeriesPoint Argument="C" Value="7" />
<dxc:SeriesPoint Argument="D" Value="4" />
<dxc:SeriesPoint Argument="E" Value="5" />
<dxc:SeriesPoint Argument="F" Value="3" />
<dxc:SeriesPoint Argument="G" Value="9" />
<dxc:SeriesPoint Argument="H" Value="11" />
</dxc:PointSeries2D.Points>
<!--region #PointOptions-->
<dxc:PointSeries2D.PointOptions>
<dxc:PointOptions PointView="ArgumentAndValues" />
</dxc:PointSeries2D.PointOptions>
<!--endregion #PointOptions-->
<!--region #MarkerModel-->
<dxc:PointSeries2D.MarkerModel>
<dxc:DollarMarker2DModel />
</dxc:PointSeries2D.MarkerModel>
<!--endregion #MarkerModel-->
<!--region #Label-->
<dxc:PointSeries2D.Label>
<dxc:SeriesLabel ConnectorVisible="False" Indent="15" dxc:MarkerSeries2D.Angle="90" />
</dxc:PointSeries2D.Label>
<!--endregion #Label-->
</dxc:PointSeries2D>
</dxc:XYDiagram2D.Series>
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
</dxc:ChartControl>
</Grid>
</Window>
效果如图所示:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-368.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-368.html
关键字: DXCharts应用教程
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- DevExpress VCL发布12.2
- CodeRush使用教程十五:代码修复提示
- Dev控件在VS2010中的分组突然消失
- CodeRush使用教程十六:解码器
- 如何去掉RichEditControl的标尺
- 如何用工具箱修复DevExpress的显示
- 如何设置Devexpress新增节点后被选中
- Windows 8 XAML常用示例一:创建表单布局
- 绑定Devexpress Gridview的checkbox列中的数据源
- DXCharts应用教程一:创建2D饼图
- Windows 8 XAML常用示例二:从数据源中植入幻灯片视图
- DevExpress DXCharts应用教程二:创建2D面积图
- 触发barManager里的barItem点击事件
- DXperience12.2.5发布
- DevExpress DXCharts应用教程三:创建2D气泡图
- DevExpress DXCharts应用教程四:创建2D烛台图表
- 如何用ASPxColorEdit编辑颜色
- DevExpress DXCharts应用教程五:2D全堆叠图表
- DXCharts应用教程六:2D重叠范围条形图
- XtraCharts网格数据更改时如何刷新图表








